Website Information Architecture Template
Website Information Architecture Template - Information architecture is much like designing a house. Architectr x building development webflow template comes with great benefits. Mithilia fox, ux research lead. Identify where to place new pages on your site, and assess whether existing page placement matches user expectations. One of them is the figma file that is included with your purchase. You can use principles of information architecture to improve usability, findability, and user experience. Web information architecture is the art and science of structuring content clearly and understandably. All templates are fully customizable with drag and drop. Get architectural on your content. Web with a tailored set of 26 pages, architectr x stands as the ideal modern architecture webflow template, enabling you to create an exceptional website as easily as 1, 2, 3, and attract more clients! If you want a document to fill out and then present, we have downloadable word and google docs files which include some great creately templates. Web information architecture template. The goal of ia is to enable users to find what they need with ease. Get architectural on your content. This visual sitemap generator is more than just that—sure you can. Information architecture (ia) is the process of organizing and presenting parts of your business to users in the simplest way possible. Get architectural on your content. Main components of information architecture. The best html website templates for architects, architecture firms, interior designers, and anyone involved in construction and engineering. Understand how users find information using a tree test that enables. If you want a document to fill out and then present, we have downloadable word and google docs files which include some great creately templates. Information architecture is much like designing a house. Web with a tailored set of 26 pages, architectr x stands as the ideal modern architecture webflow template, enabling you to create an exceptional website as easily. Main components of information architecture. Web information architecture is the art and science of structuring content clearly and understandably. Identify where to place new pages on your site, and assess whether existing page placement matches user expectations. When customers read your content or visit your store, they are likely looking for specific information. If you want a document to fill. One of them is the figma file that is included with your purchase. Main components of information architecture. The goal of ia is to enable users to find what they need with ease. Build beautiful user site maps to understand key moments in a user's journey. Web information architecture template. All i need to do is edit, cut, and paste blocks to achieve what i need. Get architectural on your content. Web as a standard part of the ux process, designers create information architecture when building products. Mithilia fox, ux research lead. One of them is the figma file that is included with your purchase. Web let’s get started and see how to build information architecture. Information architecture is much like designing a house. 3 information architecture best practices & examples. Web choose a free architecture website template to start creating your stunning website. You can use principles of information architecture to improve usability, findability, and user experience. One of them is the figma file that is included with your purchase. Web “information architecture is the art of organizing content for the product you're designing, so that the content hierarchy and wayfinding make sense to your users,” explains clara ujiie, designer advocate at figma. All i need to do is edit, cut, and paste blocks to achieve what. Identify where to place new pages on your site, and assess whether existing page placement matches user expectations. Design layouts and site infrastructure. Web responsive architecture website templates. Information architecture is much like designing a house. All templates are fully customizable with drag and drop. All i need to do is edit, cut, and paste blocks to achieve what i need. Web information architecture template. One of them is the figma file that is included with your purchase. Web responsive architecture website templates. When customers read your content or visit your store, they are likely looking for specific information. All templates are fully customizable with drag and drop. Choose your html template, personalize it, pick a domain and get online today. Use the best information architect tools. If you want a document to fill out and then present, we have downloadable word and google docs files which include some great creately templates. Get architectural on your content. Are you tired of creating information architecture from scratch every time? Build beautiful user site maps to understand key moments in a user's journey. Create beautiful and comprehensive information architecture fast and easily with this auto layout template. Web create a neat and clean auto layout information architecture or sitemap for your projects. Learn about information architecture—how designers and product managers build an ia using design principles, as well as ia tools and best practices. Web let’s get started and see how to build information architecture. Our conclusion on information architecture website design. Web information architecture is a part of interaction design that considers content, context, and users. The best starting point is by getting a sitemap of a benchmarked website that you like and feel that is nicely done and remember — you won’t design good information architecture by looking at dribbble shots! 1 of 7 — starting point. Information architecture and user flows.
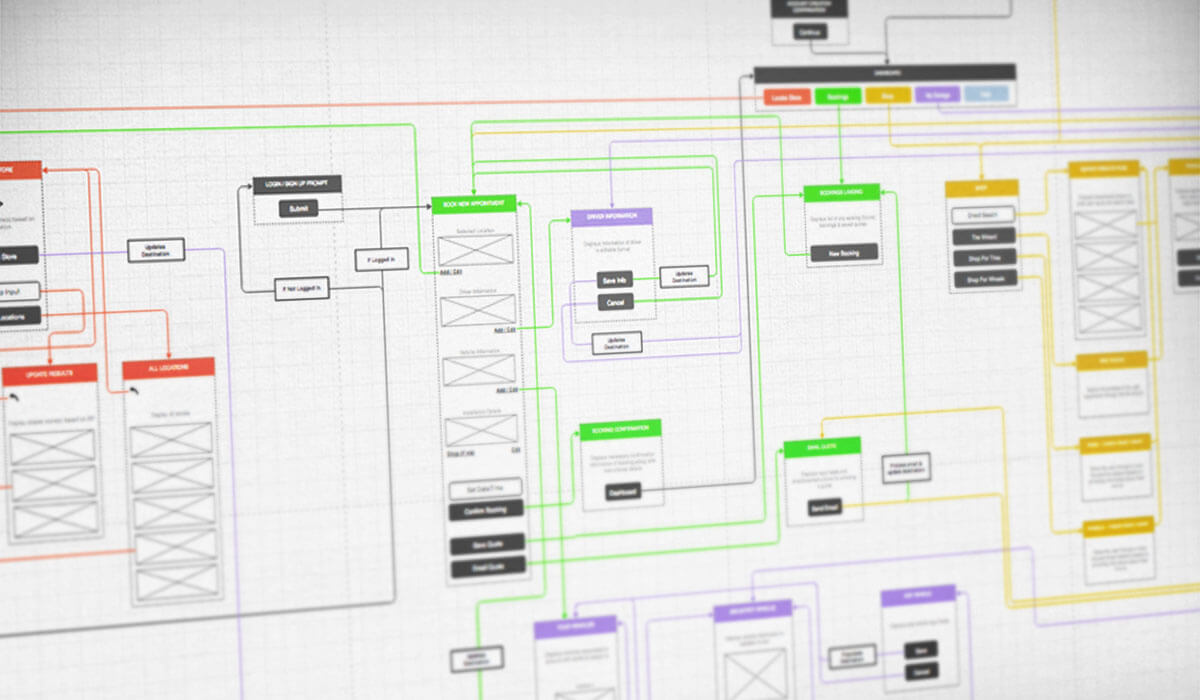
Information Architecture Template Figma

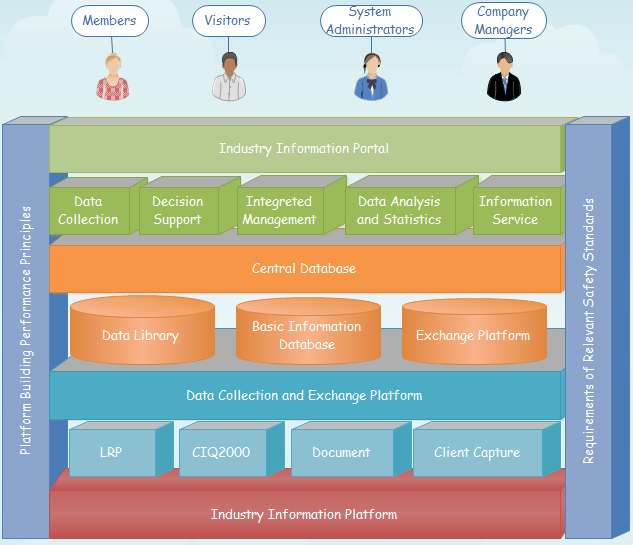
Website System Architecture Examples Edraw

Simple Guide to Information Architecture for Web Designers
![20+ Best Architecture Website Templates 2024 [Edition] RadiusTheme](https://www.radiustheme.com/wp-content/uploads/2021/05/BAUEN.jpg)
20+ Best Architecture Website Templates 2024 [Edition] RadiusTheme

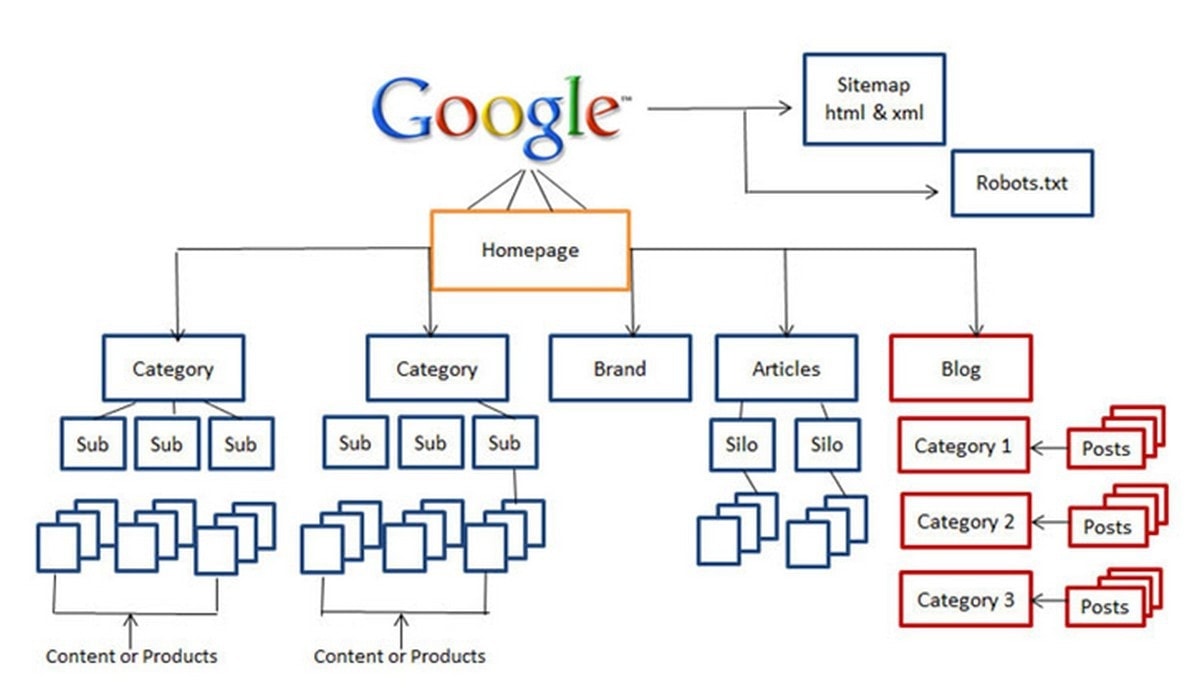
What is Website Architecture? 6 Steps in Creating Website Architecture

Information Architecture Template Figma

Architecture Website Templates

Information Architecture Plans for the Library Website Duke

17+ Best Architecture Website Templates of 2022 themexriver

Website Architecture & Sitemap Concept map template, Word template
Web As A Standard Part Of The Ux Process, Designers Create Information Architecture When Building Products.
Web Choose A Free Architecture Website Template To Start Creating Your Stunning Website.
Web College Website Information Architecture Template.
The Goal Of Ia Is To Enable Users To Find What They Need With Ease.
Related Post: