Ui Drawer
Ui Drawer - The material 3 design kit provides a comprehensive introduction to the design system, with styles and components to help you get. Web build beautiful, usable products faster. This popular navigational component can be permanently displayed, shown and hidden on command. There are three primary considerations with the design of the mobile responsive drawer in this demo: Api reference docs for the react drawer component. Web welcome ui | components | drawer. This drawer will be displayed on the web page only when a true value is passed to the open prop. Web navigation drawers provide access to destinations in your app. When opening, drawer expand itself from the right corner to left which size is 30% of the browser window by. Bottom app bar top app bar An accessible and versatile drawer component for react. The material 3 design kit provides a comprehensive introduction to the design system, with styles and components to help you get. See below our simple drawer example that you can use in your tailwind css and react project. Web drawer has three parts: Web build beautiful, usable products faster. For examples and details on the usage of this react component, visit the component demo pages: Web fluent ui react v9. An accessible and versatile drawer component for react. Web welcome ui | components | drawer. It contains a set of information or actions. Api reference docs for the react drawer component. See below our simple drawer example that you can use in your tailwind css and react project. We will utilize the modal component to build the drawer. Web a drawer is a panel that is typically overlaid on top of a page and slides in from the side. Web the material components. It should be used when retaining context is beneficial to users. The drawer gives users a quick entry point to configuration and information. It contains a set of information or actions. Import type { drawersettings, drawerstore } from '@skeletonlabs/skeleton'; A drawer component for react. I have listed the commands below. Web use our tailwind css drawer for side menus in your website. There are three main components to represent a drawer: A site or app functionality such as switching accounts or switching between different. There are 92 other projects in the npm registry using @material/drawer. Title & body & footer, the title is a named slot, you can also set the title through attribute named title, default to an empty string, the body part is the main area of drawer, which contains user defined content. Web use our tailwind css drawer for side menus in your website. This popular navigational component can be permanently displayed,. Learn about the props, css, and other apis of this exported module. Web a drawer is a panel that is typically overlaid on top of a page and slides in from the side. The drawer acts as a sidebar when it is on the side, contains a menu, and does not have a backdrop. Title & body & footer, the. Web navigation drawers provide access to destinations in your app. Learn about the props, css, and other apis of this exported module. Drawers are commonly used as menus for desktop navigation, and as dialogs on mobile devices (similar to apple's sheets ). Navigation drawers provide quick access to other areas of an app without taking the user away from their. Web the material components web drawer component. The drawer acts as a sidebar when it is on the side, contains a menu, and does not have a backdrop. Web navigation drawers provide access to destinations in your app. There are three main components to represent a drawer: An overlay drawer renders on top of the whole page. We will utilize the modal component to build the drawer. Drawers are commonly used as menus for desktop navigation, and as dialogs on mobile devices (similar to apple's sheets ). Learn about the props, css, and other apis of this exported module. Import type { drawersettings, drawerstore } from '@skeletonlabs/skeleton'; When opening, drawer expand itself from the right corner to. Web fluent ui react v9. The material 3 design kit provides a comprehensive introduction to the design system, with styles and components to help you get. See below our simple drawer example that you can use in your tailwind css and react project. Api reference docs for the react drawer component. Web build beautiful, usable products faster. Web welcome ui | components | drawer. Import { drawer, getdrawerstore } from '@skeletonlabs/skeleton'; There are 92 other projects in the npm registry using @material/drawer. Learn about the props, css, and other apis of this exported module. Web square home offers a free trial, but once the trial is up, the launcher will cost you $1.99/year or $5.00/lifetime. Export function drawerdefault() { const [open, setopen] = react. The drawer appears as a modal on top of the current web page by giving a shady background to the content as in our example below. Includes support, documentation, demos, virtual classrooms, learning resources and more! We will utilize the modal component to build the drawer. Web navigation drawers provide access to destinations in your app. An overlay drawer renders on top of the whole page.
Responsive Navigation Drawer using HTML CSS & Javascript Drawer Menu

Crosslight Adds Stunning Drawer Navigation UI Components Intersoft

Navigation Drawer SAP Fiori for Android Design Guidelines

Collapsible Sidebar and Navigation Drawer Flutter UI YouTube

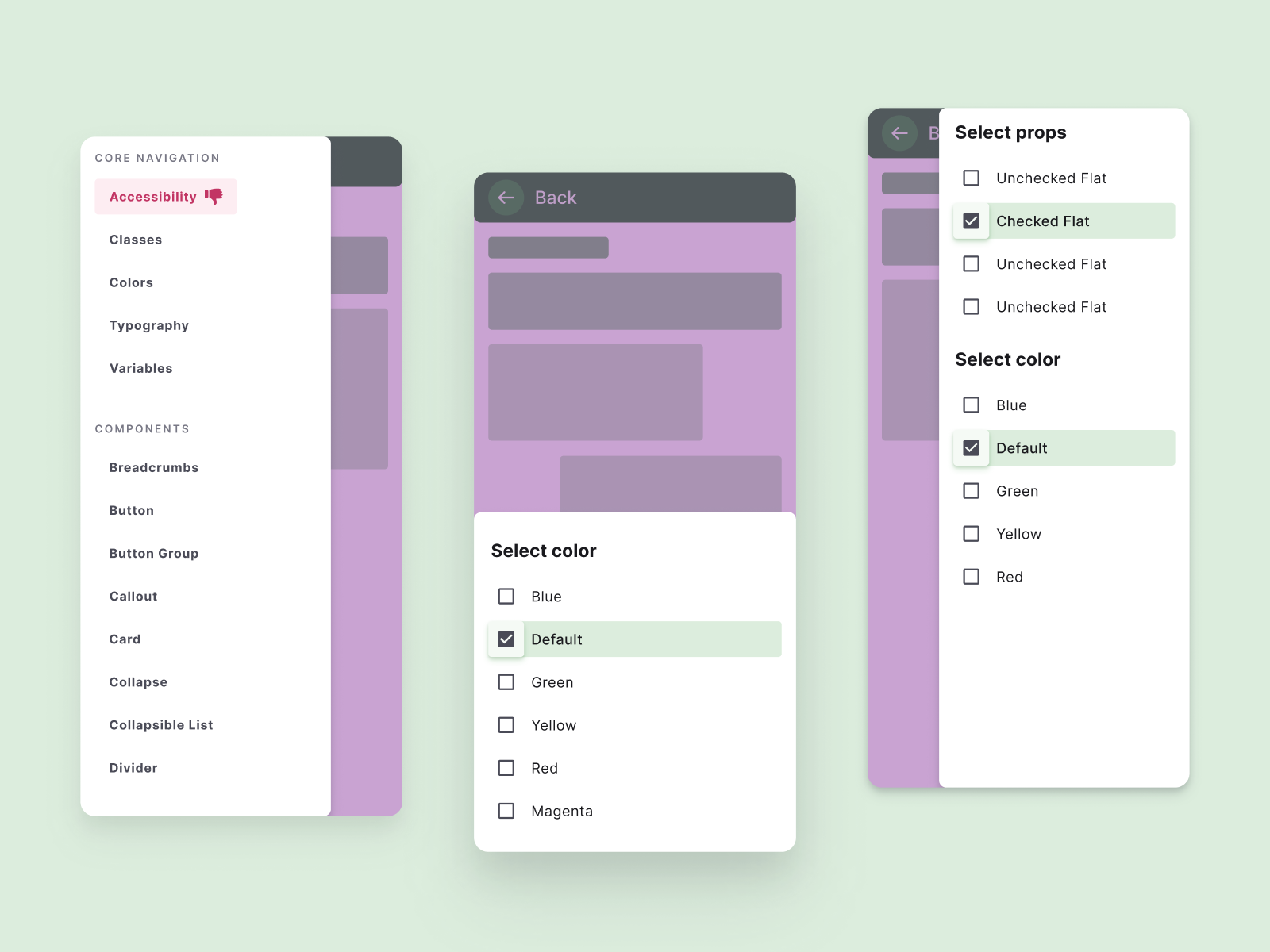
Navigation drawer in Material design system UpLabs

New style for app design simple bottom navigation with side navigation

React UI kit Navigation drawer design templates by Roman Kamushken

Navigation Drawer Menu Style Figma

Free Sidebar Drawer Navigation UI Figma TitanUI

Navigation Drawer SAP Fiori for Android Design Guidelines
There Are Three Main Components To Represent A Drawer:
Web A Drawer Is A Panel That Is Typically Overlaid On Top Of A Page And Slides In From The Side.
Bottom App Bar Top App Bar
This Popular Navigational Component Can Be Permanently Displayed, Shown And Hidden On Command.
Related Post: