Template Driven Forms
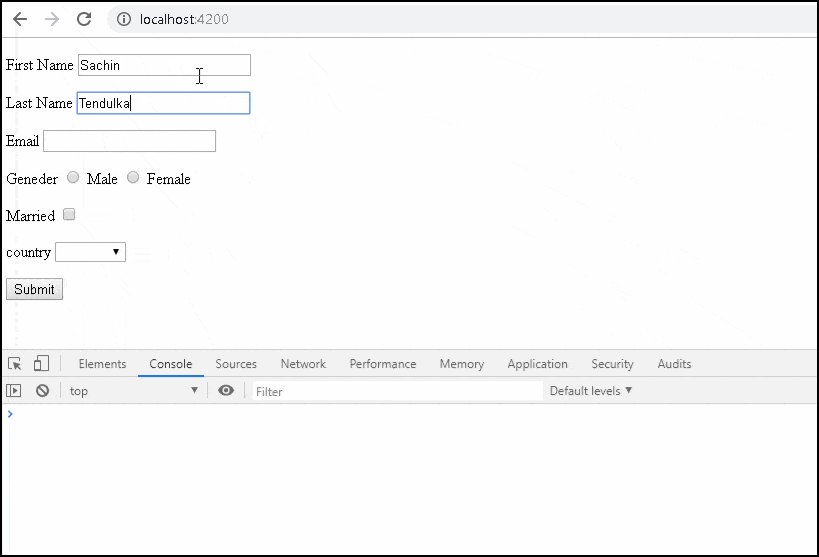
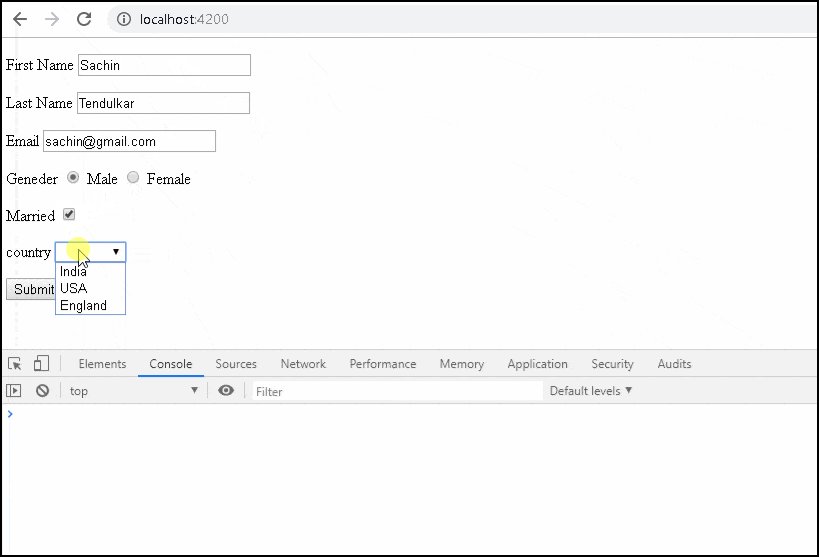
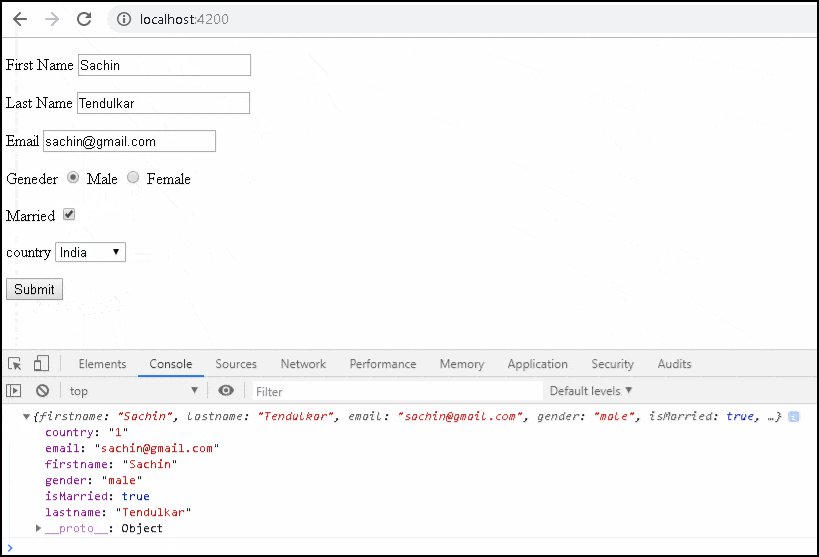
Template Driven Forms - For a comparison of the two approaches, see introduction to forms. Using these directives angular creates. This is the form you will build. Not sure where to start? This approach is ideal for simpler forms that require less complex validation and logic. Web template driven forms in angular is one of the two ways of building forms in angular. We will go through the following topics: See the forms overview for detailed comparisons between the two paradigms. Enough to cover the basics. You can build almost any kind of form with an angular template—login forms, contact forms, and pretty much any business form. Web angular offers two main approaches to handling user input through forms: We need not have to create. This approach is ideal for simpler forms that require less complex validation and logic. For a comparison of the two approaches, see introduction to forms you can build almost any kind of form with an angular template —login forms, contact forms, and. We will create a simple user registration form and implement some inbuilt validations on it. In this post, we will learn how the angular forms api works and how it can be used to build complex forms. All the validations, forms elements are all defined in the template file. This is the form you will build. Reactive forms is a. To bind the html form with the model object of component. For a comparison of the two approaches, see introduction to forms you can build almost any kind of form with an angular template —login forms, contact forms, and pretty much any business form. Difference between reactive forms and template driven forms. Web angular offers two main approaches to handling. In this post, we will learn how the angular forms api works and how it can be used to build complex forms. How to use the ngmodel directive to link template input controls to properties on the component. Create a simple crud app. We will go through the following topics: Both approaches build on top of a common forms api. Both approaches build on top of a common forms api. Angular has two forms models to choose from: Primary entry point exports link. Find out more in the forms overview. See the forms overview for detailed comparisons between the two paradigms. We will be using some angular directives. Web table of content. You can build almost any kind of form with an angular template—login forms, contact forms, and pretty much any business form. We will create a simple user registration form and implement some inbuilt validations on it. Enough to cover the basics. All the validations, forms elements are all defined in the template file. For a comparison of the two approaches, see introduction to forms you can build almost any kind of form with an angular template —login forms, contact forms, and pretty much any business form. Tests are deeply reliant on manual change detection execution to run properly, and require more. This is the form you will build. The typescript model is used to process a form submission when a user submits the form, for example, to make a. We will be using some angular directives. We need not have to create. In my opinion, it is the most straightforward method for building forms. It requires more or less zero javascript code. Reactive forms is a way through which we can build forms in angular. Enough to cover the basics. Find out more in the forms overview. Not sure where to start? First, we build a simple html form using a few form elements. For a comparison of the two approaches, see introduction to forms. This approach is ideal for simpler forms that require less complex validation and logic. Angular has two forms models to choose from: It requires more or less zero javascript code. Find out more in the forms overview. They abstract away the underlying form api, and use asynchronous data flow between the view and the data model. This approach is ideal for simpler forms that require less complex validation and logic. Using these directives angular creates. To bind the html form with the model object of component. For a comparison of the two approaches, see introduction to forms you can build almost any kind of form with an angular template —login forms, contact forms, and pretty much any business form. Know exactly where everyone on your team stands with. Defined programmatically at the level of component class. Web table of content. Reactive forms is a way through which we can build forms in angular. Web template driven forms in angular is one of the two ways of building forms in angular. See the forms overview for detailed comparisons between the two paradigms. We will be using some angular directives. It makes use of the component class to programmatically declare the form controls. Web angular offers two main approaches to handling user input through forms: Both approaches build on top of a common forms api.
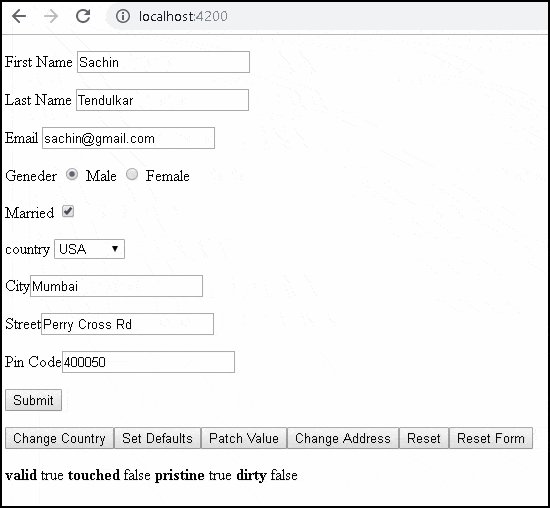
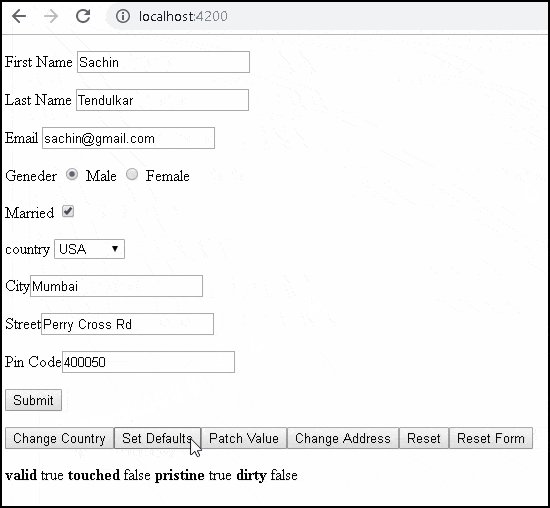
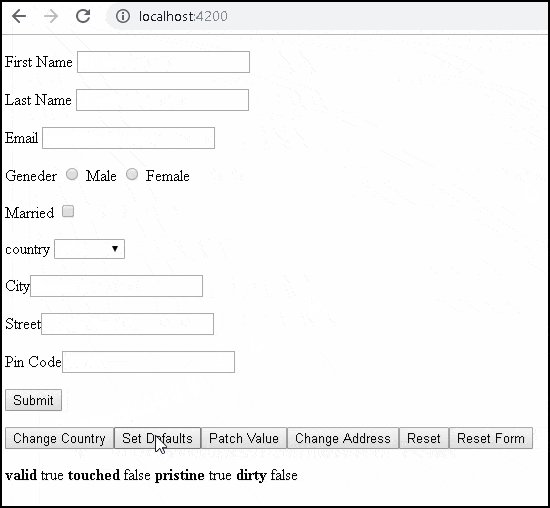
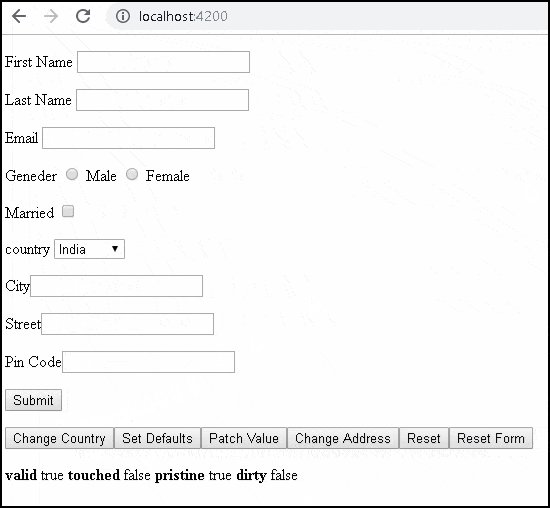
How to set value in templatedriven forms in Angular TekTutorialsHub

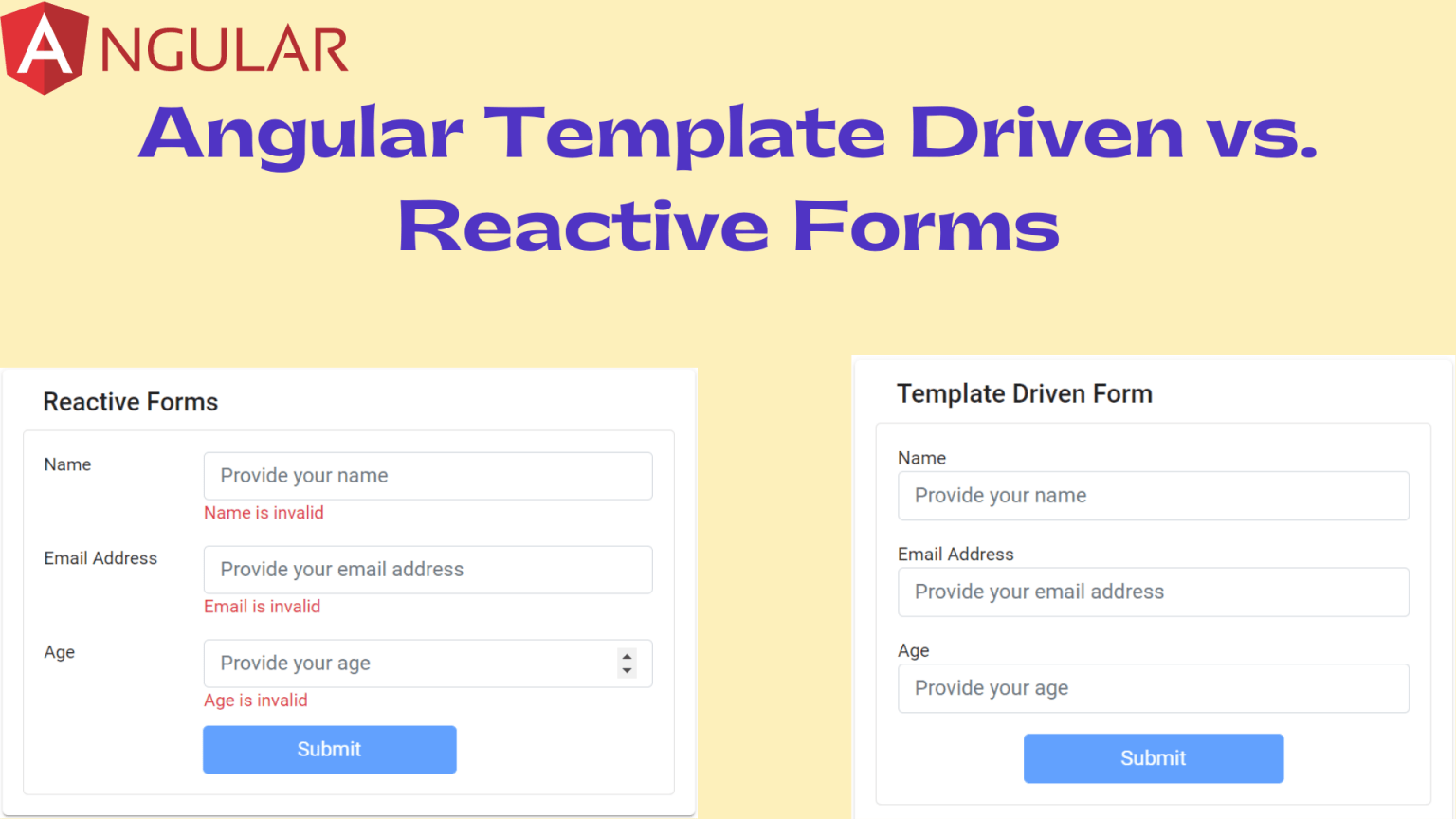
Angular Template Driven vs. Reactive Forms Syncfusion Blogs

Template Driven Forms Vs Reactive Forms

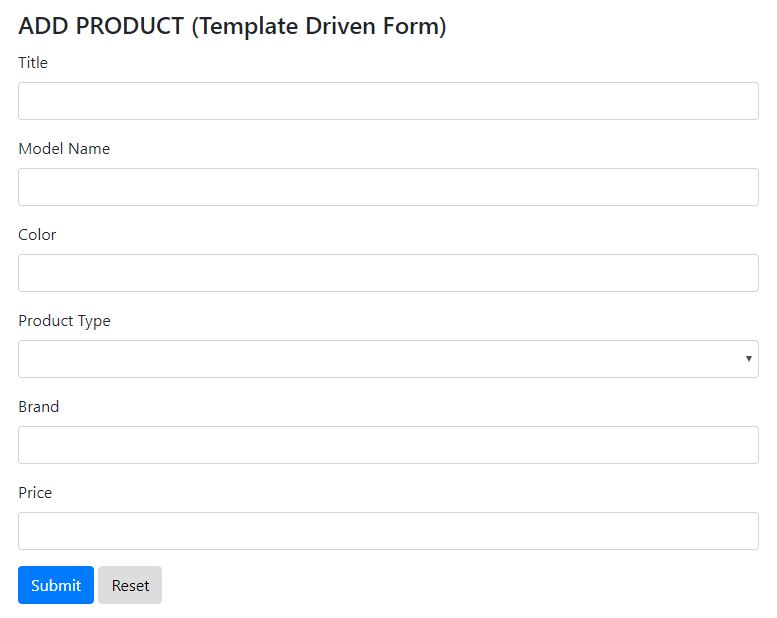
Create a Template Driven Forms in Angular

Template Driven Forms And Validation In Angular With TypeScript

Angular Template Driven vs. Reactive Forms Jayant Tripathy

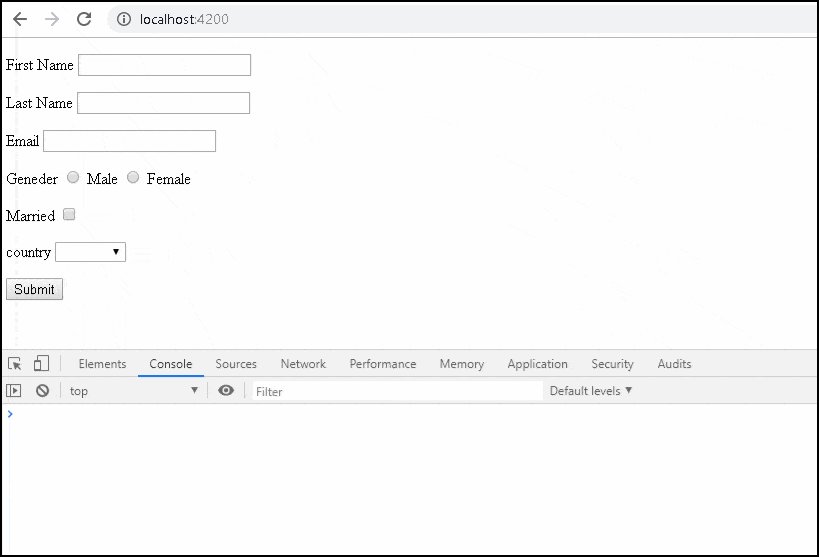
Angular Template Driven Forms Angular4 Building and Validating Forms

Angular Template Driven Forms example TekTutorialsHub

Difference Between Reactive forms and Template driven forms

Templatedriven or reactive forms in Angular simplified Angular Blog
It Requires More Or Less Zero Javascript Code.
The Typescript Model Is Used To Process A Form Submission When A User Submits The Form, For Example, To Make A.
Tests Are Deeply Reliant On Manual Change Detection Execution To Run Properly, And Require More Setup.
How To Use The Ngmodel Directive To Link Template Input Controls To Properties On The Component.
Related Post: