Sveltekit Templates
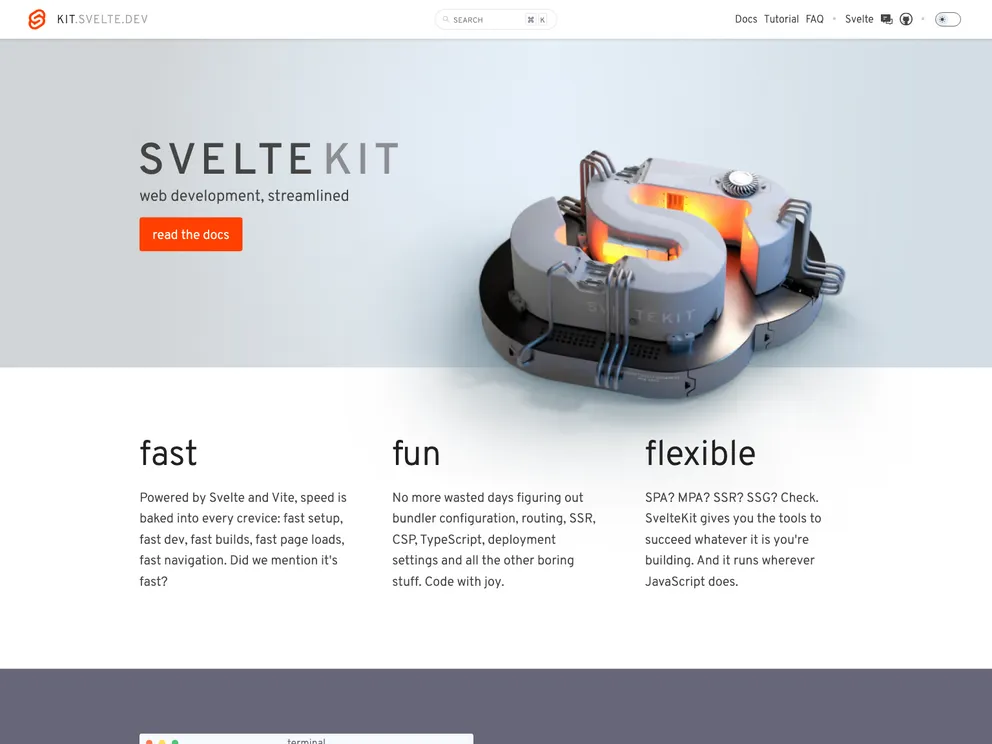
Sveltekit Templates - Web sveltekit is built on svelte, a ui framework that uses a compiler to let you write breathtakingly concise components that do minimal work in the browser, using languages you already know — html, css and javascript. The template is free to use and developers are welcome to contribute to it. Use tailwind css but write fewer class names. Web a modern saas template built in sveltekit. Web 10 best sveltekit templates for a variety of use cases. Drizzle is the best orm going around at the moment. The components have been converted to bookshop. Sendit is a multipurpose sveltekit theme made with the bootstrap css framework. A tailwindcss based sveltekit theme. Awesome examples of sveltekit in the wild. Animotion is a presentational framework for creating beautiful slides and visualizing ideas with code using svelte, reveal.js and tailwind css. But don't take our word for it. The template is free to use and developers are welcome to contribute to it. Svelte.dev [ code ] cybernetically enhanced web apps. Note that these have not been vetted by the maintainers and. But don't take our word for it. A tailwindcss based sveltekit theme. Svelte.dev [ code ] cybernetically enhanced web apps. Includes marketing page, blog, subscriptions, auth, user settings, pricing page, and more. Note that these have not been vetted by the maintainers and may not be up to date. A tailwindcss based sveltekit theme. Storybook is a frontend workshop for building ui components and. You can ask for help on discord and stackoverflow. But don't take our word for it. Web 10 best sveltekit templates for a variety of use cases. Awesome examples of sveltekit in the wild. It's a love letter to web development. But don't take our word for it. Drizzle is the best orm going around at the moment. In this article we'll walk through the process of getting your sveltekit app from 0 to fully integrated with drizzle. The components have been converted to bookshop. Storybook is a frontend workshop for building ui components and. Sendit is a multipurpose sveltekit theme made with the bootstrap css framework. Includes auth, admin portal, subscriptions, blog engine, and much more. Web a modern saas template built in sveltekit. The components have been converted to bookshop. An opinionated blog starter for sveltekit + tailwind + netlify. Storybook is a frontend workshop for building ui components and. Sendit is a multipurpose sveltekit theme made with the bootstrap css framework. An open source, fast, and free to host saas template. Web a modern saas template built in sveltekit. Web sveltekit blog starter template with typescript, postcss, scss, tailwindcss, storybook, husky, and eslint. It's a love letter to web development. In this article we'll walk through the process of getting your sveltekit app from 0 to fully integrated with drizzle. Web 10 best sveltekit templates for a variety of use cases. It's a love letter to web development. Web sveltekit is built on svelte, a ui framework that uses a compiler to let you write breathtakingly concise components that do minimal work in the browser, using languages you already know — html, css and javascript. The template is free to use and developers are welcome to contribute to it. Includes marketing. You can ask for help on discord and stackoverflow. Web sveltekit is built on svelte, a ui framework that uses a compiler to let you write breathtakingly concise components that do minimal work in the browser, using languages you already know — html, css and javascript. Storybook is a frontend workshop for building ui components and. Sendit is a multipurpose. The template is free to use and developers are welcome to contribute to it. Web 10 best sveltekit templates for a variety of use cases. Includes auth, admin portal, subscriptions, blog engine, and much more. An opinionated blog starter for sveltekit + tailwind + netlify. Web sveltekit is built on svelte, a ui framework that uses a compiler to let. Drizzle is the best orm going around at the moment. The template is free to use and developers are welcome to contribute to it. Storybook is a frontend workshop for building ui components and. Svelte.dev [ code ] cybernetically enhanced web apps. Sendit is a multipurpose sveltekit theme made with the bootstrap css framework. Web a modern saas template built in sveltekit. An open source, fast, and free to host saas template. Note that these have not been vetted by the maintainers and may not be up to date. Web 10 best sveltekit templates for a variety of use cases. Awesome examples of sveltekit in the wild. Web sveltekit is built on svelte, a ui framework that uses a compiler to let you write breathtakingly concise components that do minimal work in the browser, using languages you already know — html, css and javascript. Use tailwind css but write fewer class names. The components have been converted to bookshop. Web tutorial 2 months ago. Web sveltekit blog starter template with typescript, postcss, scss, tailwindcss, storybook, husky, and eslint. Web templating is one of the most common things you’ll be doing in sveltekit, so let’s go through some examples to demonstrate how it works.
Svelte Kit Templates

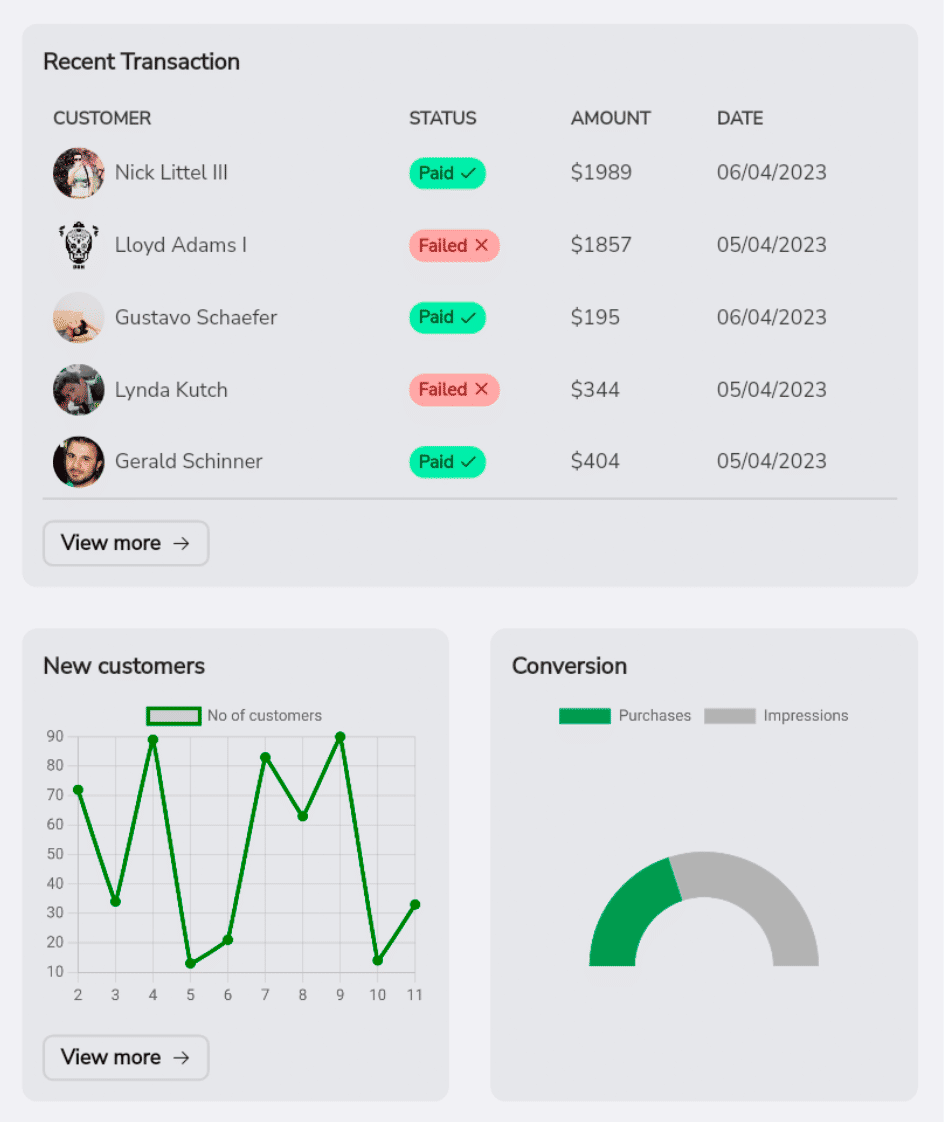
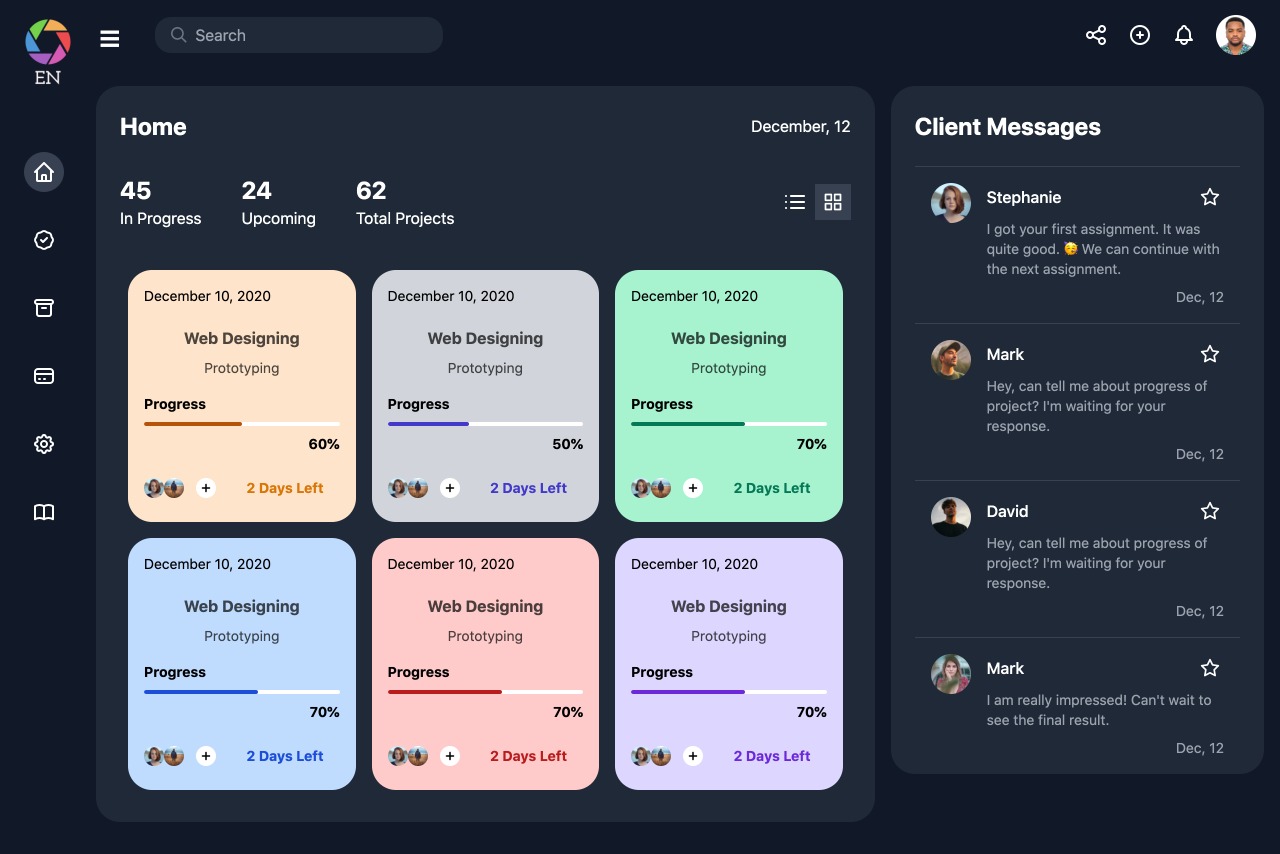
Svelte Dashboards Svelte Themes

Sveltekit Templates

Tauri Sveltekit Skeleton Template Svelte Themes

Sveltekitでブログのテンプレートを作ってみた
GitHub ahaywood/sveltekittemplate Template for creating a SvelteKit
Dashboard Template Using Sveltekit And Tailwind CSS Beautiful

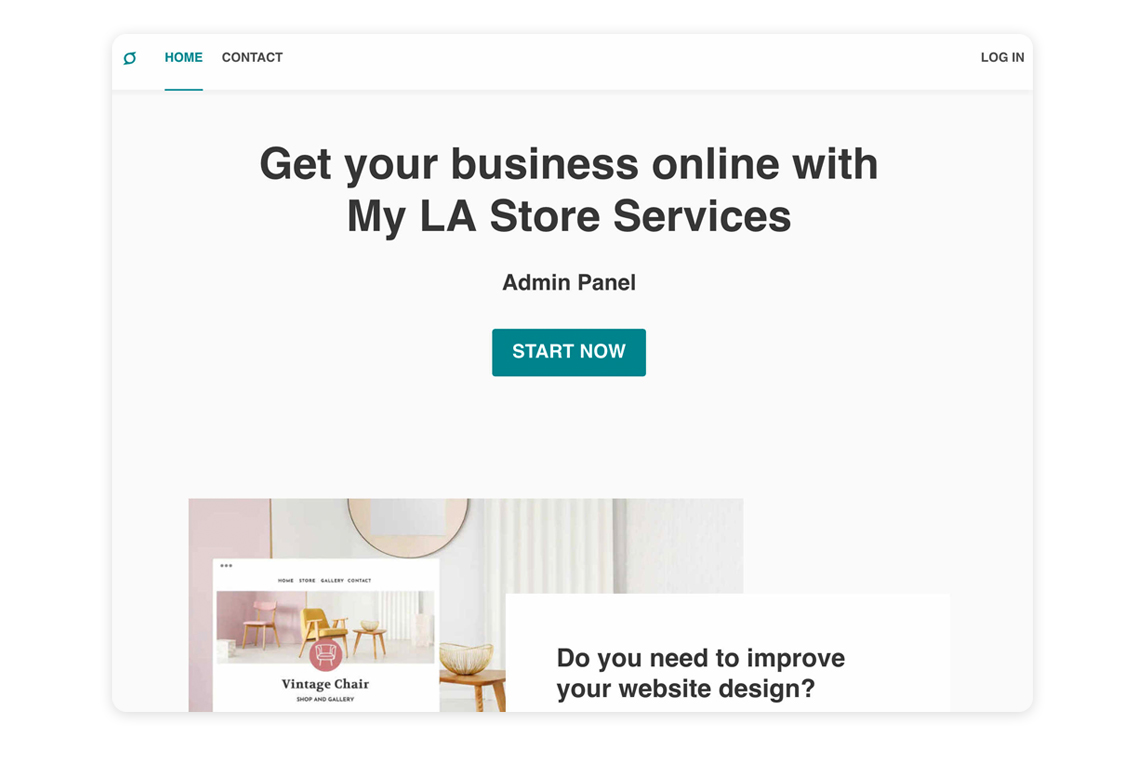
My LA Store Sveltekit Starter Template SvelteKit App Boilerplate

Editable Website SvelteKit Template for CMSfree Editable Websites

GitHub KSato1995/sveltekitblogtemplate A minimalistic markdown
But Don't Take Our Word For It.
It's A Love Letter To Web Development.
An Opinionated Blog Starter For Sveltekit + Tailwind + Netlify.
In This Article We'll Walk Through The Process Of Getting Your Sveltekit App From 0 To Fully Integrated With Drizzle.
Related Post: