Ng Template Example
Ng Template Example - What am i doing wrong? I came across an interesting challenge recently that involved being able to pass a “template” between components. Learn how to use it with angular's api documentation and examples. Web what is ngtemplateoutlet? Modified 1 year, 5 months ago. As these elements work only with a structural directive, we can write as: We use it to insert a template (created by ngtemplate) in various sections of our dom. Ideally, it is bound with the condition for showing the data. If you are familiar with template engines like handlebars, you may have used template partials before. By the name we can say that it contains a part of the template of a component and used to display on a conditional basis. Modified 3 years, 9 months ago. Web © 2024 google llc. 3.3 tabs and accordion components. In most cases, angular sets the template variable's value to the element on which it occurs. In my particular case, i had a “table” component that simply laid out tabular data, nothing. I would like to provide another logo if a *ngif returns true. In most cases, angular sets the template variable's value to the element on which it occurs. Web in this example, we define a template block that contains two div elements with *ngif directives. In my particular case, i had a “table” component that simply laid out tabular data,. For example, you can define a few templates to display an item and use them display at several places in the view and also swap that template as per the user’s choice. The button's click handler passes the <<strong>input</strong>> value to the component's callphone() method. Web using templateref and ngtemplateoutlet to pass templates between components in angular. In most cases,. For example, you can define a few templates to display an item and use them display at several places in the view and also swap that template as per the user’s choice. Ngtemplateoutlet is a structural directive. By the end of this guide, you'll have. Angular puts the host element to which. Web using templateref and ngtemplateoutlet to pass templates. For example, you can define a few templates to display an item and use them display at several places in the view and also swap that template as per the user’s choice. We use the template reference variable to get the reference to those blocks. Web © 2024 google llc. By the end of this guide, you'll have. Ideally, it. If you are familiar with template engines like handlebars, you may have used template partials before. However, it is not rendered directly on dom. For example we can think like a text to display in grid when there is no data available. Asked 4 years, 11 months ago. Web consider a simple example of *ngif: Learn how to use it with angular's api documentation and examples. The *ngif directives will render one of the div elements based on the value of hasbalance. Web what is ngtemplateoutlet? Asked 3 years, 10 months ago. The button's click handler passes the <<strong>input</strong>> value to the component's callphone() method. It is not displayed directly, it can be displayed using structural directive, viewcontainerref etc. For example we can think like a text to display in grid when there is no data available. Web using templateref and ngtemplateoutlet to pass templates between components in angular. In the previous example, phone refers to the phone number <<strong>input</strong>>. What am i doing wrong? Ideally, it is bound with the condition for showing the data. Web using templateref and ngtemplateoutlet to pass templates between components in angular. The button's click handler passes the <<strong>input</strong>> value to the component's callphone() method. Web # angular # typescript. Asked 4 years, 11 months ago. By the end of this guide, you'll have. By the name we can say that it contains a part of the template of a component and used to display on a conditional basis. We use the template reference variable to get the reference to those blocks. Learn how to use it with angular's api documentation and examples. Ngtemplateoutlet is a. For example, you can define a few templates to display an item and use them display at several places in the view and also swap that template as per the user’s choice. For example we can think like a text to display in grid when there is no data available. If you are familiar with template engines like handlebars, you may have used template partials before. Suppose we have following code in our html. Web © 2024 google llc. It is not displayed directly, it can be displayed using structural directive, viewcontainerref etc. Web consider a simple example of *ngif: In the previous example, phone refers to the phone number <input>. Asked 3 years, 10 months ago. I came across an interesting challenge recently that involved being able to pass a “template” between components. I would like to provide another logo if a *ngif returns true. The button's click handler passes the <<strong>input</strong>> value to the component's callphone() method. Web # angular # typescript. Asked 4 years, 11 months ago. The directive being converted to data member. Web using templateref and ngtemplateoutlet to pass templates between components in angular.
Angular 7 Using ngtemplate tag YouTube

angular ngtemplateoutlet example

ngtemplate, ngcontainer & ngTemplateOutlet Angular Templates Guide

Everything you need to know about , , and *ngTemplateOutlet in Angular

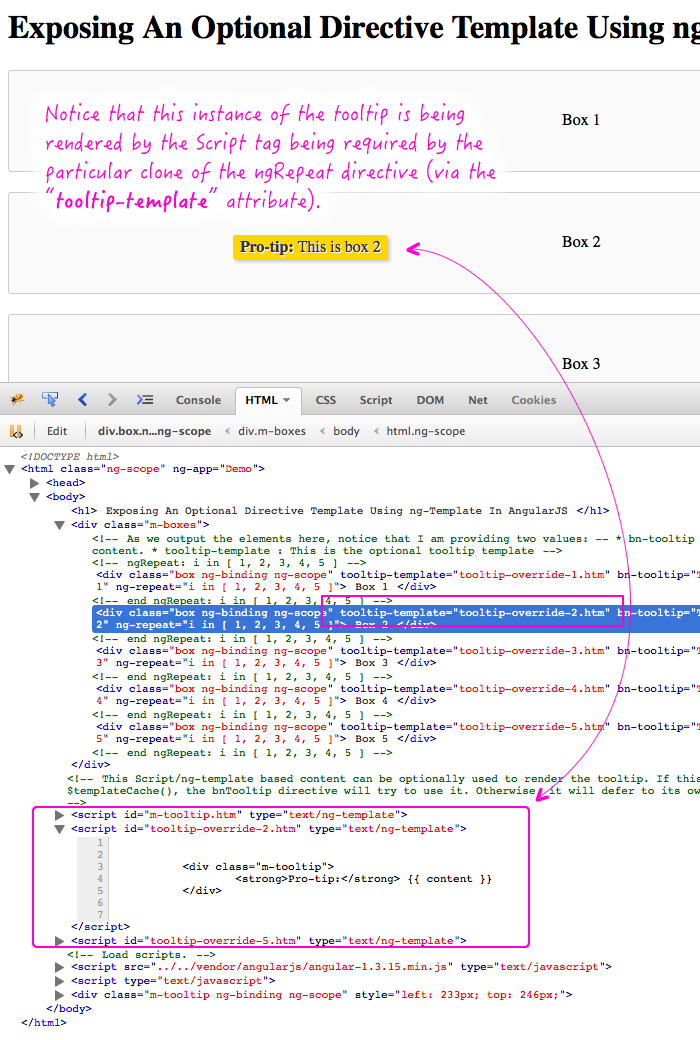
Exposing An Optional Directive Template Using ngTemplate And The

NG Letter of Authorization (Children Under 18) Fill and Sign

Everything you need to know about ngtemplate, ngcontent, ngcontainer

Everything you need to know about ngtemplate, ngcontent, ngcontainer
at master · angularuniversity/ng

angular ng content projection example
We Use The Template Reference Variable To Get The Reference To Those Blocks.
Modified 1 Year, 5 Months Ago.
Modified 3 Years, 9 Months Ago.
In My Particular Case, I Had A “Table” Component That Simply Laid Out Tabular Data, Nothing.
Related Post: