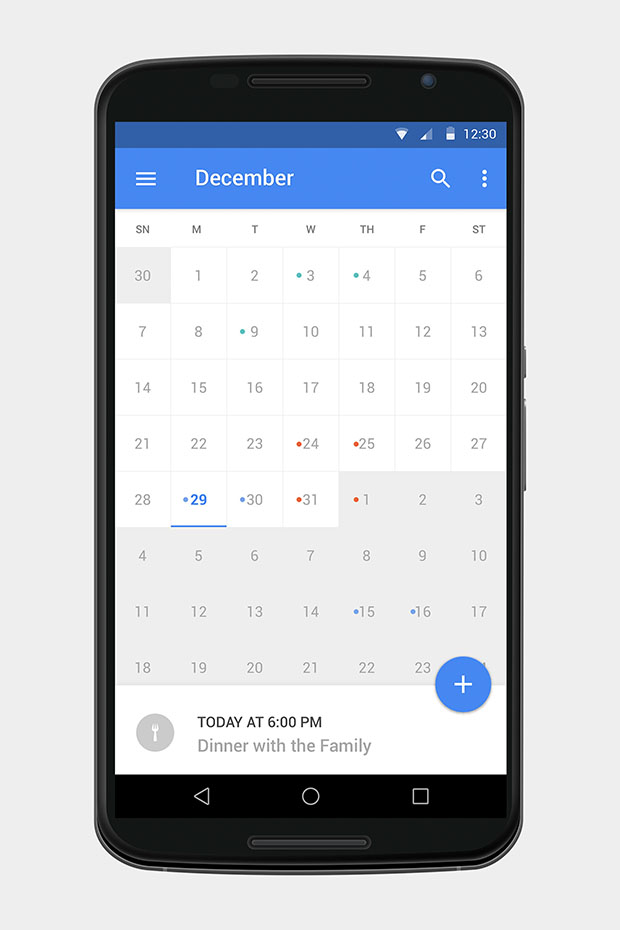
Material Ui Calendar
Material Ui Calendar - By default, only the day and year views are enabled. Web 📅 react material scheduler. Views will appear in the order they're included in the views array. The datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. Web material ui calendar with reactjs. Web datepicker | angular material. Asked sep 6, 2020 at 19:39. A calendar component build with react and material ui that works with google calendar. Calendars are just tables and a bunch of other tricks, its all the same basic building blocks available in the docs, keeping. You can customize the enabled views using the views prop. Using your favorite package manager, install: Web aug 14, 2023 · 14 min read. The datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. Ant design, material ui, and more. React mui scheduler is a react component based on @mui v5 that allows you to manage data in a calendar. Web aug 14, 2023 · 14 min read. Views will appear in the order they're included in the views array. A calendar component build with react and material ui that works with google calendar. Web this tutorial aims to guide you through the process of building a calendar application using react and material ui. Web 📅 react material scheduler. Web the rollout of the new ui seems to have happened recently. Material ui calendar with reactjs. You can customize the enabled views using the views prop. With features like dynamic event creation, todo. Web this tutorial aims to guide you through the process of building a calendar application using react and material ui. Web material ui calendar with reactjs. React, vue and plain js components that make scheduling simple and elegant in your web project. Ant design, material ui, and more. Web 📅 react material scheduler. The component can contain three views: A calendar component build with react and material ui that works with google calendar. Clearly indicate important dates, such as current and selected days. Asked sep 6, 2020 at 19:39. The component can contain three views: Material ui for figma consists of representations of the library's react components in figma so designers and developers can communicate and iterate more. Web this tutorial aims to guide you through the process of building a calendar application using react and material ui. Web 📅 react material scheduler. React, vue and plain js components that make scheduling simple and elegant in your web project. With features like dynamic event creation, todo. Calendars are just tables and a bunch of other tricks, its all. Web datepicker | angular material. Web i am trying to develop a datepicker with select day month and year as list of values,however want to use calendar functionality (with dates selection and icon) as. Web aug 14, 2023 · 14 min read. The datepicker allows users to enter a date either through text input, or by choosing a date from. Using your favorite package manager, install: React, vue and plain js components that make scheduling simple and elegant in your web project. Ant design, material ui, and more. Web exploring react calendar libraries: Asked sep 6, 2020 at 19:39. Ant design, material ui, and more. Web the rollout of the new ui seems to have happened recently. Material ui for figma consists of representations of the library's react components in figma so designers and developers can communicate and iterate more. Calendars are just tables and a bunch of other tricks, its all the same basic building blocks available in. React mui scheduler is a react component based on @mui v5 that allows you to manage data in a calendar. The component can contain three views: Web datepicker | angular material. Clearly indicate important dates, such as current and selected days. You can customize the enabled views using the views prop. Web material design calendar and date picker. Views will appear in the order they're included in the views array. Web aug 14, 2023 · 14 min read. Web i am trying to develop a datepicker with select day month and year as list of values,however want to use calendar functionality (with dates selection and icon) as. Material ui calendar with reactjs. A calendar component build with react and material ui that works with google calendar. Ant design, material ui, and more. You can customize the enabled views using the views prop. Web the rollout of the new ui seems to have happened recently. Web 📅 react material scheduler. Material ui for figma consists of representations of the library's react components in figma so designers and developers can communicate and iterate more. The datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. Web material ui calendar with reactjs. The component can contain three views: Web exploring react calendar libraries: React, vue and plain js components that make scheduling simple and elegant in your web project.
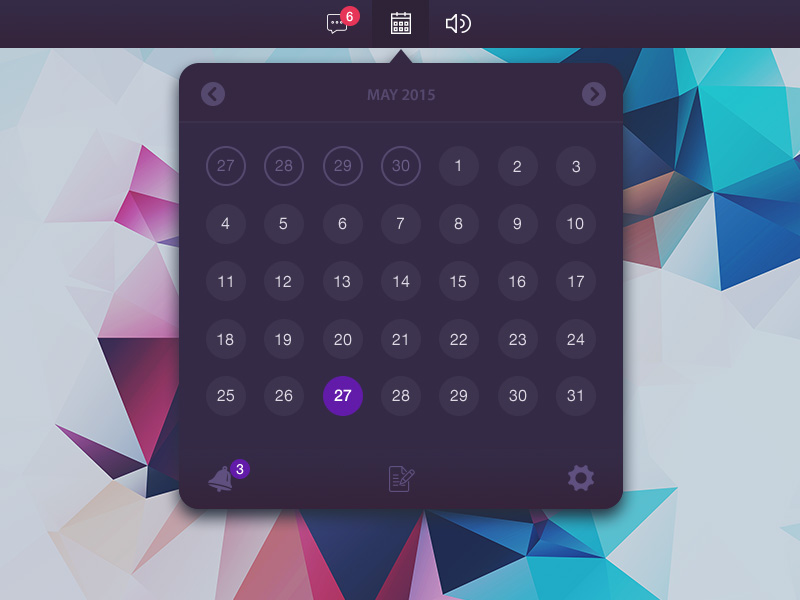
Material Design Calendar on Behance

reactmaterialuicalendar examples CodeSandbox

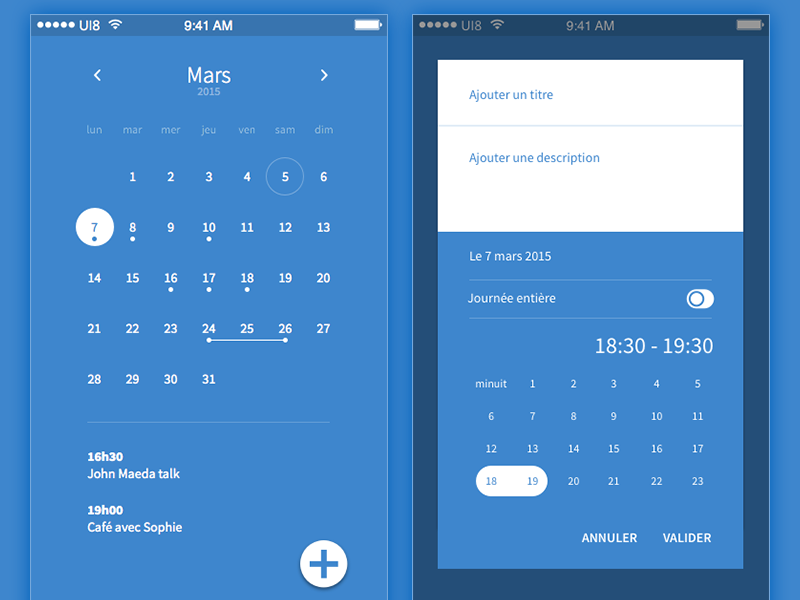
Free PSD Material Calendar UI Free Download PSD DLPSD.

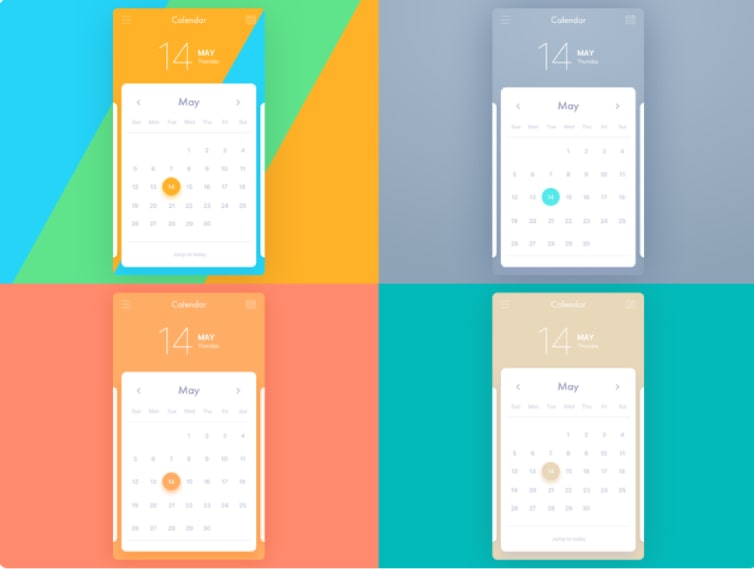
10+ Material Design Calendar App UI Design csshint A designer hub

Material UI Date Picker Calendar Open Immediately On Page Render

Responsive Material UI Calendar (Similar) Figma Community
![[Free PSD] Material Calendar UI Free PSD Download FreeImages](https://images.freeimages.com/365/images/previews/f9b/free-psd-material-calendar-ui-61758.jpg)
[Free PSD] Material Calendar UI Free PSD Download FreeImages

Material Calendar UI Design Free Download

Material Design Calendar App UI Design OnAirCode

Material Calendar UI Design Free Download
Asked Sep 6, 2020 At 19:39.
By Default, Only The Day And Year Views Are Enabled.
Clearly Indicate Important Dates, Such As Current And Selected Days.
Calendars Are Just Tables And A Bunch Of Other Tricks, Its All The Same Basic Building Blocks Available In The Docs, Keeping.
Related Post: