Drawer Ui
Drawer Ui - Web drawer navigator renders a navigation drawer on the side of the screen which can be opened and closed via gestures. Web a navigation drawer provides access to destinations and app functionality, such as switching accounts. Web discover 900+ drawer designs on dribbble. Web the new shared element will be using its match's cache as the placeholder until it loads the new image. It contains a set of information or actions. A navigation drawer is recommended for: Responsive drawer we can make a responsive drawer by adding some media queries to show and hide the drawer. The navigation drawers (or sidebars) provide ergonomic access to destinations in a site or app functionality such as switching accounts. Ilogin uses the latest cybersecurity tools to protect user data including identity proofing, strong authentication, fraud analytics and threat monitoring. Visit the technology services knowledge base: Web ilogin is an identity verification tool that is required to apply online for unemployment insurance and access your ides online account. Drawers are commonly used as menus for desktop navigation, and as dialogs on mobile devices (similar to apple's sheets). It contains a set of information or actions. Your resource to discover and connect with designers worldwide. Since the. The drawer component is a panel that slides out from the edge of the screen. Web build beautiful, usable products faster. Visit the technology services knowledge base: Web we provide basic layout components for your drawer: In this react mui drawer example, we will make a mobile responsive drawer component that is always visible on screen sizes > 375px, and. This renders a dialog component on desktop and a drawer on mobile. The children of the listview can consist of a drawerheader and listtile s. Responsive drawer we can make a responsive drawer by adding some media queries to show and hide the drawer. The drawer component is a panel that slides out from the edge of the screen. Navigation. Apps with two or more levels of navigation hierarchy. If you want to use the drawer without react navigation integration, use the library directly instead. Responsive drawer we can make a responsive drawer by adding some media queries to show and hide the drawer. Web the new shared element will be using its match's cache as the placeholder until it. An accessible and versatile drawer component for react. By default, you have a close button <drawer.close /> that you can remove by setting the withclosebutton property to false. Navigation drawers provide quick access to other areas of an app without taking the user away from their current location. Key features include several display modes, positioning, routing and more. Web a. Use u of i box to store, share, and collaborate on documents. Ilogin uses the latest cybersecurity tools to protect user data including identity proofing, strong authentication, fraud analytics and threat monitoring. Web drawer navigator renders a navigation drawer on the side of the screen which can be opened and closed via gestures. Visit our cloud dashboard to create your. Learn about the props, css, and other apis of this exported module. Getting started with box for an overview of box cloud storage service, applications, and collaboration features. Visit the technology services knowledge base: An accessible and versatile drawer component for react. Ilogin uses the latest cybersecurity tools to protect user data including identity proofing, strong authentication, fraud analytics and. In this react mui drawer example, we will make a mobile responsive drawer component that is always visible on screen sizes > 375px, and on smaller screens it opens and closes with the click of a menu icon. Web the react drawer component is a staple navigational component for responsive web apps. If you want to use the drawer without. Web the react drawer component is a staple navigational component for responsive web apps. The children of the listview can consist of a drawerheader and listtile s. Drawers are commonly used as menus for desktop navigation, and as dialogs on mobile devices (similar to apple's sheets). Ilogin uses the latest cybersecurity tools to protect user data including identity proofing, strong. Your resource to discover and connect with designers worldwide. It contains a set of information or actions. Web a drawer is a panel that is typically overlaid on top of a page and slides in from the side. Import { drawer, drawerbody, drawerfooter, drawerheader,. Web square home offers a free trial, but once the trial is up, the launcher will. Web discover 900+ drawer designs on dribbble. The children of the listview can consist of a drawerheader and listtile s. The child of the drawer can be a listview or a container wrapping a listview. In this react mui drawer example, we will make a mobile responsive drawer component that is always visible on screen sizes > 375px, and on smaller screens it opens and closes with the click of a menu icon. Web to create a modal drawer in flutter, create a drawer and set it to the scaffold 's drawer property. Visit the technology services knowledge base: A navigation drawer is recommended for: Import { drawer, drawerbody, drawerfooter, drawerheader,. The typical usage for asyncimage is as follows: Web drawer navigator renders a navigation drawer on the side of the screen which can be opened and closed via gestures. Responsive drawer we can make a responsive drawer by adding some media queries to show and hide the drawer. Web build beautiful, usable products faster. An accessible and versatile drawer component for react. Web api reference docs for the react drawer component. Web the new shared element will be using its match's cache as the placeholder until it loads the new image. It contains a set of information or actions.
Android Navigation Drawer UpLabs

Navigation Drawer Menu Style Figma Community

Crosslight Adds Stunning Drawer Navigation UI Components Intersoft

Side Drawer Navigation Android design, Mobile app design inspiration

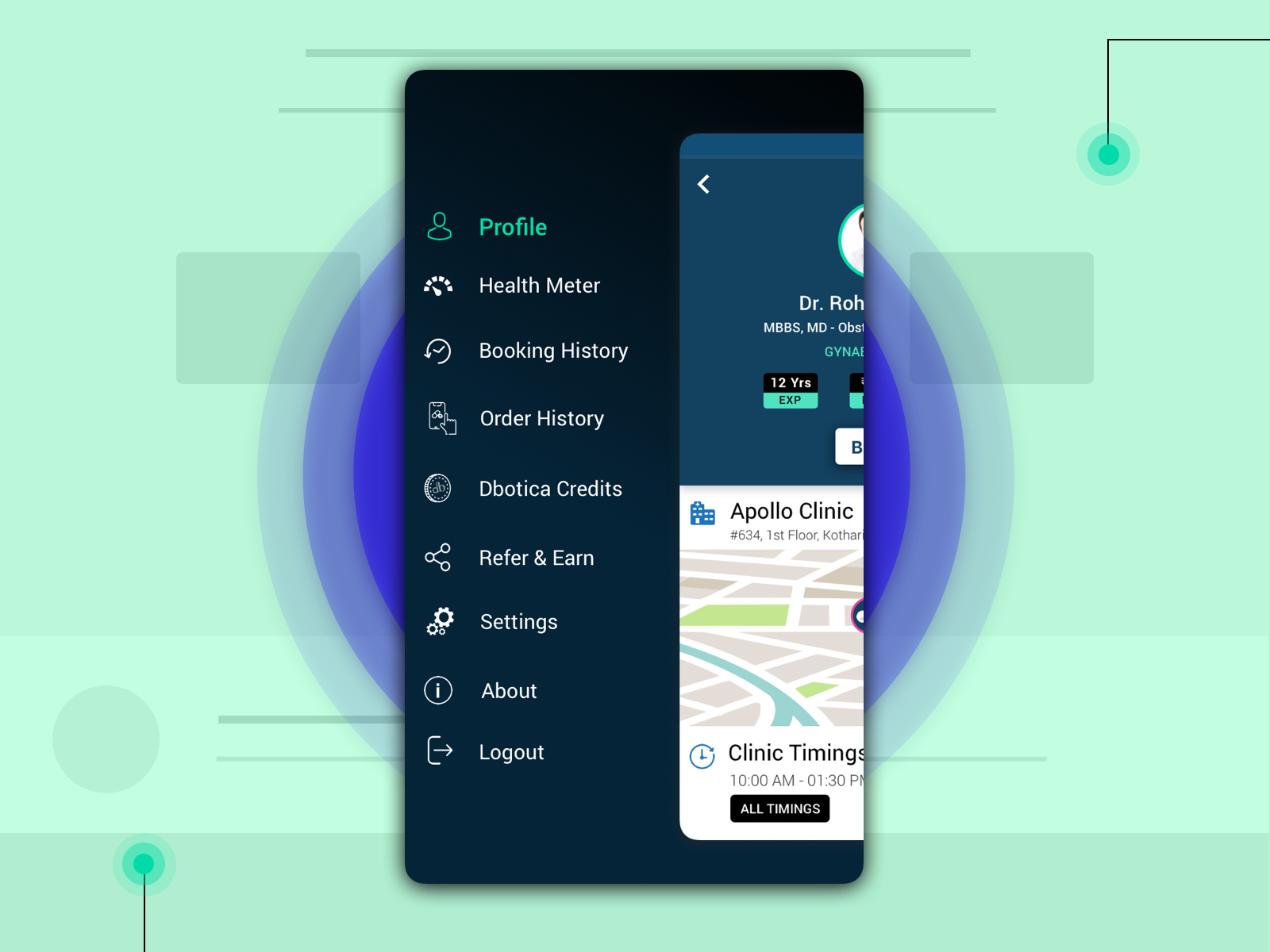
Navigation drawer design Dbotica Healthcare by Prathmesh Garg on Dribbble

Free Sidebar Drawer Navigation UI Figma TitanUI

Responsive Navigation Drawer using HTML CSS & Javascript Drawer Menu

Flutter Tutorial Hidden Drawer UI Navigation Drawer Animation YouTube

Collapsible Sidebar and Navigation Drawer Flutter UI YouTube

New style for app design simple bottom navigation with side navigation
The Drawer Component Is A Panel That Slides Out From The Edge Of The Screen.
A Drawer Component For React.
Web In This Article, We’ll Look At How To Add Drawers To Material Ui.
Drawers Are Commonly Used As Menus For Desktop Navigation, And As Dialogs On Mobile Devices (Similar To Apple's Sheets).
Related Post: