Draw Arrow Css
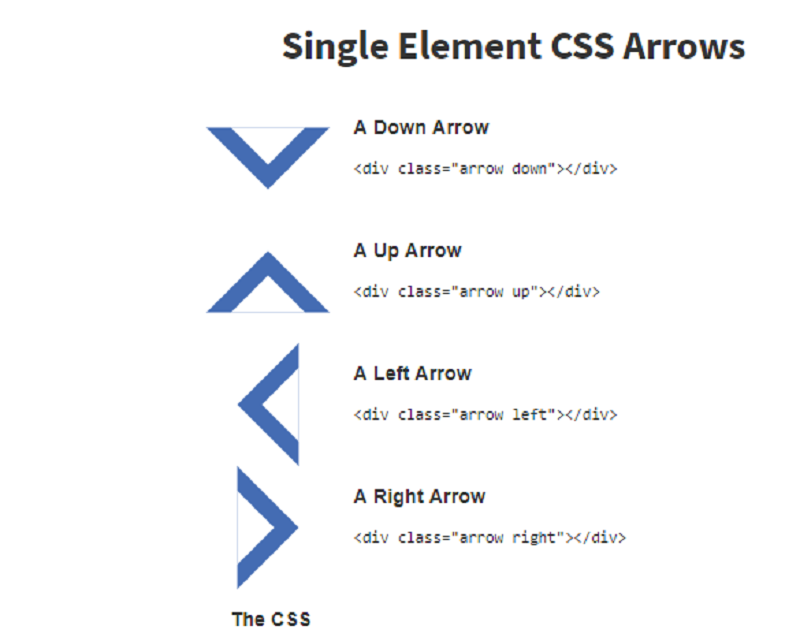
Draw Arrow Css - Web draw right arrow using css [duplicate] asked 7 years, 7 months ago. Learn how to create arrows with css. You should not use them for serious reasons. Web you can apply css to your pen from any stylesheet on the web. Modified 6 years, 6 months ago. But i saw only big projects with a lot of features but no simple solution. They’re the silent heroes guiding users through the web’s vast expanse. Web simple arrow with pure css. For a pseudo, use content:\2192; Squares and rectangles are easy, as they are the natural shapes of the web. In this article, i explain and document three manners. Web 3 styles of css arrows. First of all, those css3 arrows are more a proof of concept than anything else. Modified 7 years, 7 months ago. They’re the silent heroes guiding users through the web’s vast expanse. Web 3 styles of css arrows. Web learn how to create arrows with css. Web chris coyier on oct 1, 2018 (updated on apr 22, 2024 ) css is capable of making all sorts of shapes. Squares and rectangles are easy, as they are the natural shapes of the web. Web arrows can be created using css properties as listed. This property can be used to create arrow icons by rotating elements using the rotate () function. Web here is a list some beautiful css arrows. They’re the silent heroes guiding users through the web’s vast expanse. Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen. Web aug 27, 2014 at 11:50. For a pseudo, use content:\2192; Learn how to create arrows with css. Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. Asked 6 years, 6 months ago. In this article, i explain and document three manners. Read on how to do it in this tutorial: Web arrows can be created using css properties as listed below: The idea is a box with zero width and height. Modified 7 years, 7 months ago. This question already has answers. The idea is a box with zero width and height. Hi guys so i am trying to create a small arrow. Creating an arrow using css is very simple. Read on how to do it in this tutorial: In this article, i explain and document three manners. Web arrows can be created using css properties as listed below: It also highlights the arrow animations featured in some of the options. Modified 6 years, 6 months ago. Web you can apply css to your pen from any stylesheet on the web. Web css arrows you can use. In an up arrow, for. Read on how to do it in this tutorial: Web arrows can be created using css properties as listed below: They’re the silent heroes guiding users through the web’s vast expanse. First of all, those css3 arrows are more a proof of concept than anything else. This question already has answers. Hi guys so i am trying to create a small arrow. Web here is a list some beautiful css arrows. But i saw only big projects with a lot of features but no simple solution. Asked 6 years, 6 months ago. Web draw right arrow using css [duplicate] asked 7 years, 7 months ago. This article is a list of css arrows for websites and apps. Web aug 27, 2014 at 11:50. This property can be used to create arrow icons by rotating elements using the rotate () function. Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. The actual width and height of the arrow is determined by the width of the border. Asked 6 years, 6 months ago. Web you can apply css to your pen from any stylesheet on the web. They’re the silent heroes guiding users through the web’s vast expanse. Squares and rectangles are easy, as they are the natural shapes of the web. In an up arrow, for. I'm searching for a solution of the question that i expected to be solved already. Web draw right arrow using css [duplicate] asked 7 years, 7 months ago. Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. This question already has answers. Web creating an arrow for a div in css. But i saw only big projects with a lot of features but no simple solution. Modified 7 years, 7 months ago. Web aug 27, 2014 at 11:50. Web chris coyier on oct 1, 2018 (updated on apr 22, 2024 ) css is capable of making all sorts of shapes.
15+ Best CSS Arrows 2022 Free HTML Designs

Interesting HTML And CSS Arrows To Use On A Website

37 Beautiful CSS Arrow Design Examples With Meteoric Animation Effects

37 Beautiful CSS Arrow Design Examples With Meteoric Animation Effects

37 Beautiful CSS Arrow Design Examples With Meteoric Animation Effects

How to Easily Create Arrows in CSS Webtips

37 Beautiful CSS Arrow Design Examples With Meteoric Animation Effects

15+ Best CSS Arrows 2019Free HTML Designs

Create Arrow with css Html Css Tutorial YouTube

37 Beautiful CSS Arrow Design Examples With Meteoric Animation Effects
Web Here Is A List Some Beautiful Css Arrows.
With Css, You Can Create A Wide Array Of Easily Modifiable Shapes, To Great Effect.
In This Article, I Explain And Document Three Manners.
The Idea Is A Box With Zero Width And Height.
Related Post: