Calendar Component React
Calendar Component React - This component can be rendered by using datecellrender and monthcellrender with the data you need. Calendar, also known as datepicker, is a form component to work with dates. Support en_us and zh_cn locale (ui), use moment.utcoffset to set timezone. There is less oxygen in the best aerated sea or freshwater water than on top of mount everest. Render a fullcalendar component, supplying options as props: Create, move and resize events using drag and drop. Support date, month, year, decade select panel. Let’s use create react app to start a new react project for. This component is a powerful tool that allows you to visualize various entities, providing a versatile and customizable calendar to suit your specific requirements. Export events to.ics for import into ical / outlook. Day / week / month / year / agenda / list views. Calendar, also known as datepicker, is a form component to work with dates. The official react component for fullcalendar. It also supports date range selection and a variety of languages for more complex use cases. Previous month (pageup) next month (pagedown) Web react scheduler component libraries are essential tools for developers looking to quickly and efficiently add scheduling functionality to their react applications. Calendar is used a controlled input component with value and onchange properties. Web react calendar component. What is react lightweight calendar? S m t w t f s. Npm install @fullcalendar/react @fullcalendar/core @fullcalendar/daygrid. An events calendar component built for react and designed for modern browsers (read: A basic calendar component with year/month switch. Web a react calendar component is a react component that enables a user to explore a calendar (typically the gregorian calendar) and pick a date or date range. 100% test coverage, responsive, and flexible event. Render a fullcalendar component, supplying options as props: Web react calendar is a ui component that lets you add calendar and scheduling functionality to your react application. Seamless integration with the react wrapper. What is react lightweight calendar? The official react component for fullcalendar. Web welcome to the documentation for the react lightweight calendar component! Fullcalendar seamlessly integrates with the react javascript framework. Import { calendar } from 'rsuite'; Pick days, months, years, or even decades. The official react component for fullcalendar. 100% test coverage, responsive, and flexible event calendar for react. Display a custom number of days as columns in the calendar. Web the react calendar component provides you all the necessary features to help your users handle their daily tasks with ease: Create, move and resize events using drag and drop. Calendar is used a controlled input component with value. Support aria and keyboard accessibility. What are we going to build? Web an events calendar component built for react and designed for modern browsers (read: It also supports date range selection and a variety of languages for more complex use cases. The date calendar component lets users select a date without any input or popper / modal. What is react lightweight calendar? There is less oxygen in the best aerated sea or freshwater water than on top of mount everest. Calendar is used a controlled input component with value and onchange properties. Seamless integration with the react wrapper. Fullcalendar seamlessly integrates with the react javascript framework. Web ultimate calendar for your react app. Day / week / month / year / agenda / list views. Install the react connector, the core package, and any plugins (like daygrid ): Display a custom number of days as columns in the calendar. Let’s review some of the main reasons why you should use a scheduler component library for react. Web react scheduler component libraries are essential tools for developers looking to quickly and efficiently add scheduling functionality to their react applications. Pick days, months, years, or even decades. This component can be rendered by using datecellrender and monthcellrender with the data you need. Import { calendar } from 'rsuite'; This package is released under an mit license, the same. What is react lightweight calendar? The official react component for fullcalendar. There is less oxygen in the best aerated sea or freshwater water than on top of mount everest. Seamless integration with the react wrapper. Calendar components typically account for leap years and showcase days of. Web ultimate calendar for your react app. We are going to build simple calendar component in which you will be able to select a date from. Web the react calendar component provides you all the necessary features to help your users handle their daily tasks with ease: Pick days, months, years, or even decades. Create, move and resize events using drag and drop. This package is released under an mit license, the same license the standard version of fullcalendar uses. Export events to.ics for import into ical / outlook. Customize the appearance using css. The value of the component can be uncontrolled or controlled. Web react calendar is a ui component that lets you add calendar and scheduling functionality to your react application. Day / week / month / year / agenda / list views.
React Calendar Components Libraries OnAirCode

10 Best Calendar Components For React & React Native Apps (2022 Update

Reactbigcalendar Customize and Print

ReactCalendar Build and customize a simple calendar LogRocket Blog

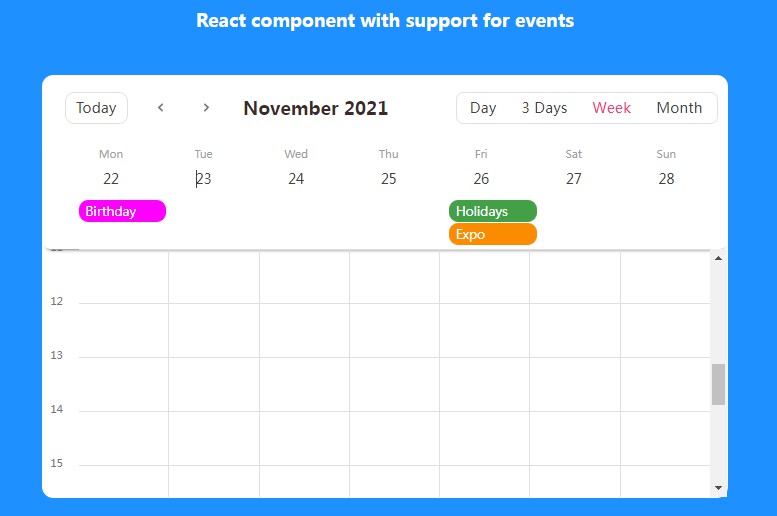
React calendar component with support for multiple views and events

React Calendar A Super Fast Calendar Component For React Apps

React Calendar A Super Fast Calendar Component For React Apps

10 Best Calendar Components For React & React Native Apps (2021 Update

10 Best Calendar Components For React & React Native Apps ReactScript

Calendar In React Js 2024 Easy to Use Calendar App 2024
The Date Calendar Component Lets Users Select A Date Without Any Input Or Popper / Modal.
100% Test Coverage, Responsive, And Flexible Event Calendar For React.
Support Aria And Keyboard Accessibility.
Support En_Us And Zh_Cn Locale (Ui), Use Moment.utcoffset To Set Timezone.
Related Post: