Angular Use Observable In Template
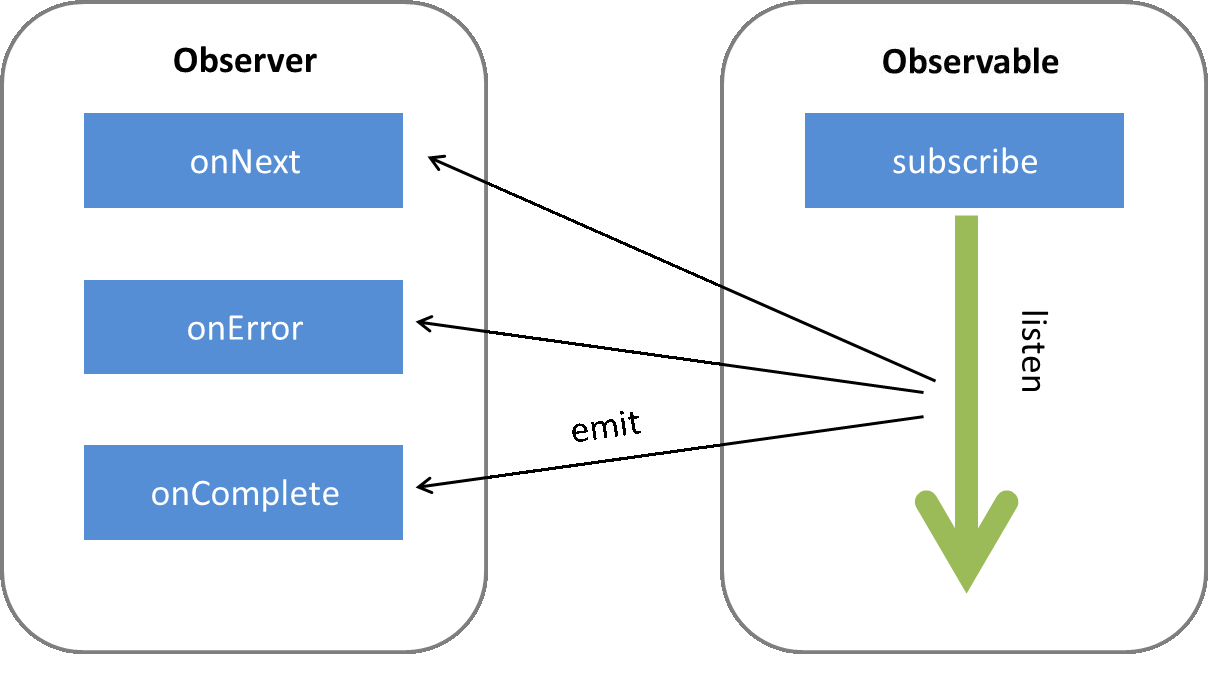
Angular Use Observable In Template - Web binding template content to an observable. Modified 5 years, 3 months ago. What are observables in angular? Components are the primary building block of an angular application. In angular, you can create an observable using the observable class from the rxjs library. They are an important concept to. Web the template that was used to render the button may look like this: Using async pipe to the property on template (1 answer) closed 3 years ago. Asked 5 years, 3 months ago. This question already has an answer here : Using async pipe to the property on template (1 answer) closed 3 years ago. I have a crud page and i want it. Provide by another javascript library which is called rxjs. Asked 5 years, 3 months ago. Web creating an observable: Web angular is a platform for building mobile and desktop web applications. Web using observables in angular services. Web creating an observable: Web the observer pattern is a software design pattern in which an object, called the subject, maintains a list of its dependents, called observers, and notifies them. As mentioned at the beginning, signals are primarily suitable for transporting. Web observables are a powerful feature in angular that allow for handling asynchronous data streams in a declarative manner. I have an observable that fetches information from the backend which i then use to fill values in a form like this: I have a crud page and i want it. Converts an array, promise, or. Web the observer pattern is. Web whenever the input value is changed in the parent component a function is called in service layer that sets the input value in a signal. Angular makes use of observables as an interface to handle a variety of common asynchronous operations. Web the alternative is simply doing this sort of thing in your controller; You can often use observables. Web the template that was used to render the button may look like this: It passes the value as the argument to the next callback. Web observables compared to other techniques. Angular observable tutorial on how observable and observers communicates with callbacks the observable emits the value as soon as the observer or consumer subscribes to it. They are an. In my component i have a simple. Web template variables help you use data from one part of a template in another part of the template. Web angular provides the async pipe that you can use to subscribe to observables and promises directly in your components' templates without the need to. In angular, you can create an observable using the. This question already has an answer here : I have an observable that fetches information from the backend which i then use to fill values in a form like this: Using async pipe to the property on template (1 answer) closed 3 years ago. Web binding template content to an observable. Jatin ramanathan, tom… | by. Angular makes use of observables as an interface to handle a variety of common asynchronous operations. Asked 5 years, 3 months ago. Modified 5 years, 3 months ago. Web observables are a powerful feature in angular that allow for handling asynchronous data streams in a declarative manner. How did they remove the angular component wrapper element in. They're used for everything from handling events to. Web the alternative is simply doing this sort of thing in your controller; Web whenever the input value is changed in the parent component a function is called in service layer that sets the input value in a signal. One possibility is to wrap the data in json objects then wrap the. The angular observable tutorial (or angular rxjs tutorial ) covers what an observable is and how. Web observables are a key component of the angular framework and can be found throughout angular's apis. Converts an array, promise, or. As mentioned at the beginning, signals are primarily suitable for transporting data into the view, i.e., what is shown on the right. Jatin ramanathan, tom… | by. Medium.com see more resultsask copilottry nowangular use observable in templatestack overflow angular templateangular eventsrelated searchesobservable in angular with examplesimple observable example angularobservable vs observer in angularsubscribe and observable in angularangular create observable from objectcreate an observable in angularangular observable example stackblitzunderstanding observables in angular© 2024 microsoft privacy and cookieslegaladvertiseabout our adshelpfeedbackyour privacy choicesconsumer health privacyallpast 24 hourspast weekpast monthpast year As mentioned at the beginning, signals are primarily suitable for transporting data into the view, i.e., what is shown on the right in the initial. What are observables in angular? This signal type variable is a. Web the template that was used to render the button may look like this: This question already has an answer here : As such, they make a natural boundary for participation in the. Here's an example of creating an observable. Web common rxjs operations in angular. Use template variables to perform tasks such as respond. Web whenever the input value is changed in the parent component a function is called in service layer that sets the input value in a signal. Web the as syntax gives us a template local variable with the projected value from the subscription to the observable. Web angular is a platform for building mobile and desktop web applications. Web the alternative is simply doing this sort of thing in your controller; Creates an observable that emits a sequence of values.
Angular Observable Các thông tin mà bạn cần biết
![]()
[Solved] How to use Observable with Async pipe inside 9to5Answer
![]()
[Solved] Setting an observable variable in angular 2 9to5Answer
![[Solved] What is observable, observer and subscribe in 9to5Answer](https://i.stack.imgur.com/vvHEc.png)
[Solved] What is observable, observer and subscribe in 9to5Answer

10+ Best Angular Material Templates to help you build Web Apps in 2020

Observable in Angular Part 2 Basic use of Observable in Angular YouTube

Angular 9 Tutorial For Beginners 54 Observable YouTube

Angular 7 Tutorial Learn Angular 7 by Example

Angular 6 RxJS Observable. brief but complete introduction on… by

How To Use Observable In Angular ScanSkill
Web Angular Provides The Async Pipe That You Can Use To Subscribe To Observables And Promises Directly In Your Components' Templates Without The Need To.
Web Observables Are A Powerful Feature In Angular That Allow For Handling Asynchronous Data Streams In A Declarative Manner.
How Did They Remove The Angular Component Wrapper Element In.
I Have A Crud Page And I Want It.
Related Post: