Accordion Template
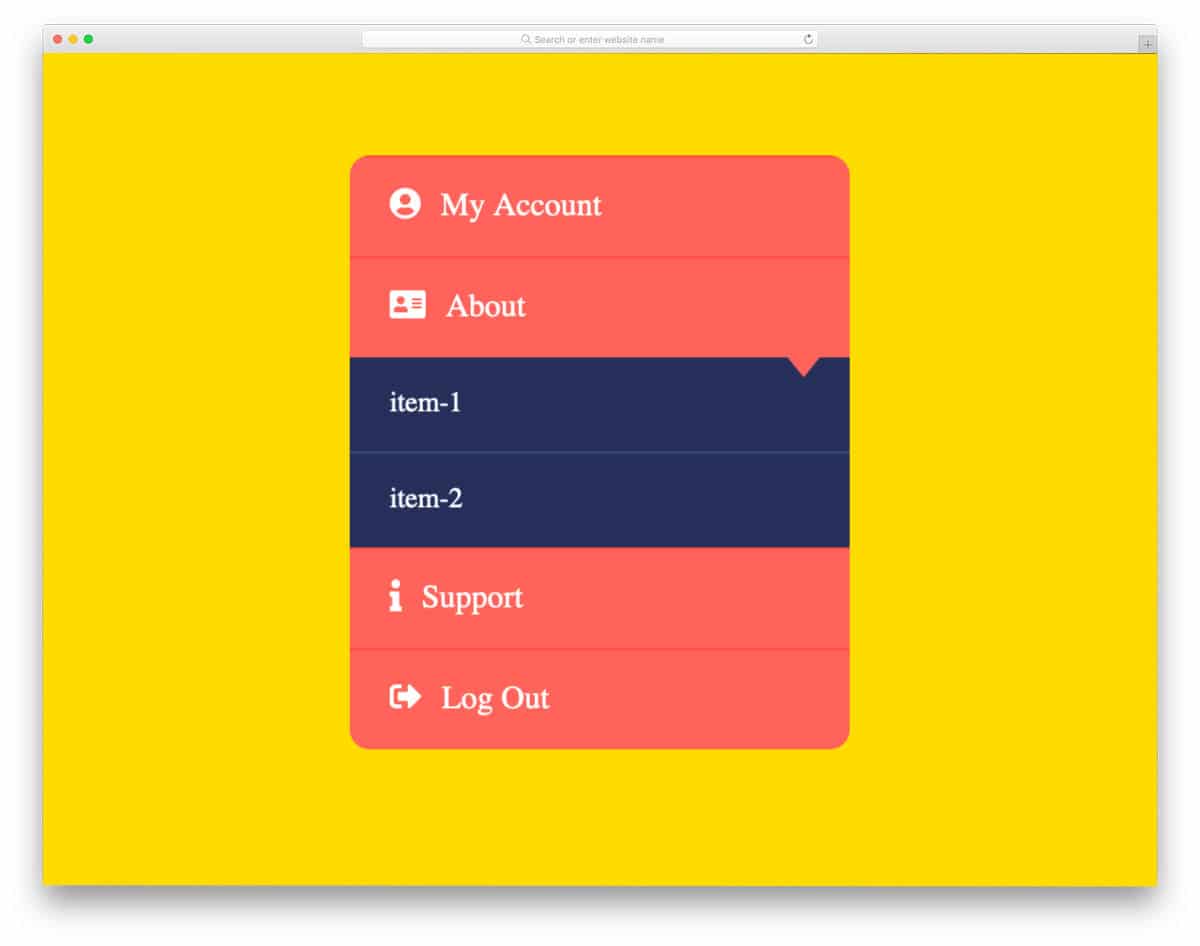
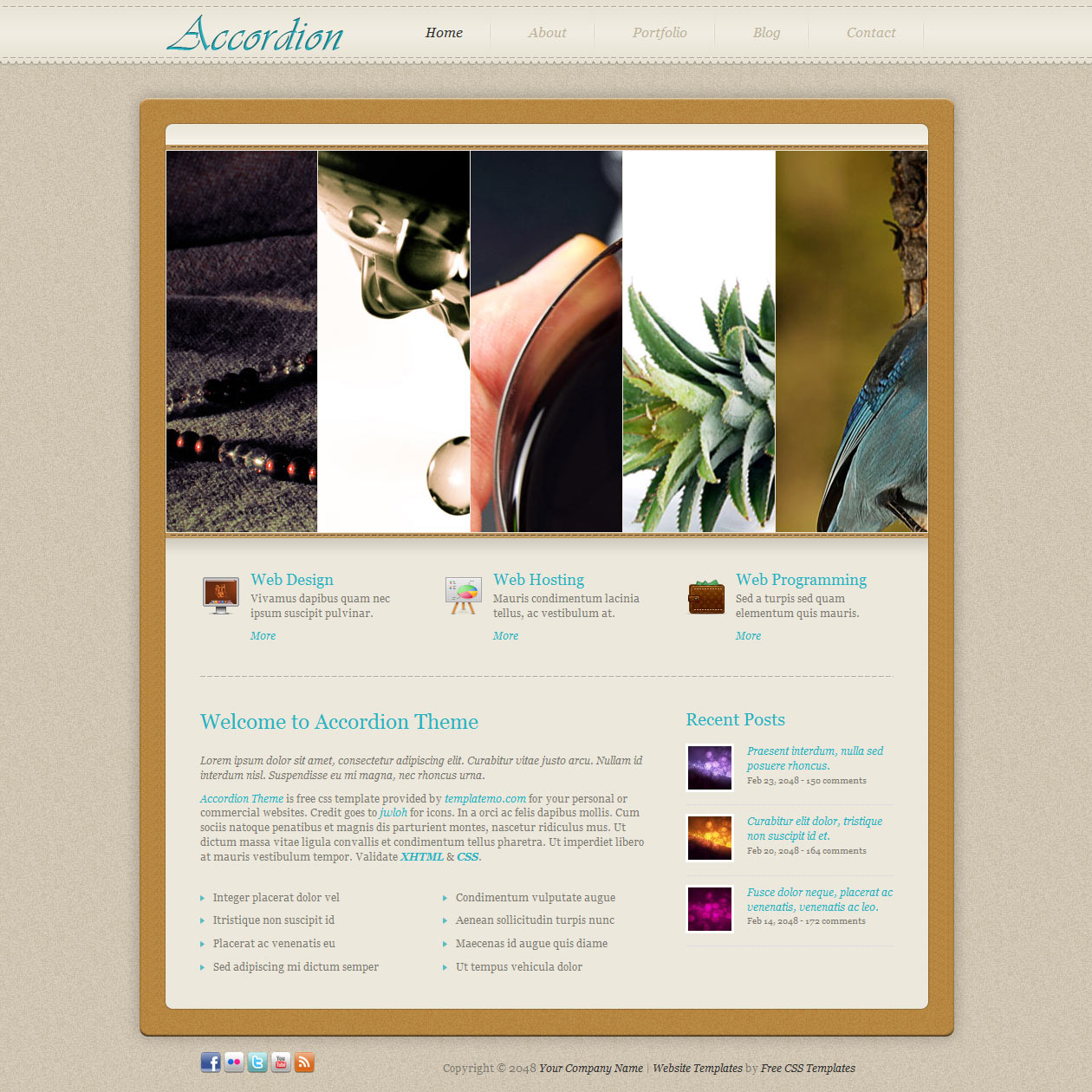
Accordion Template - Build vertically collapsing accordions in combination with our collapse javascript plugin. Web find the bootstrap accordion that best fits your project. You can also easily modify the default configurations, tailoring the accordions to your liking. Discover our collection of css accordions with free html and css code examples. The accordion website template developed in 2022 by nicepage has many collapsible group items that may be used for a responsive portfolio wordpress theme. Explore horizontal, vertical, responsive, animated, and more designs. Bootstrap accordion templates allow developers to organize content in a collapsible and expandable manner. Web an accordion is a menu composed of vertically stacked headers that reveal more details when triggered (often by a mouse click). The accordion uses collapse internally to make it collapsible. Web here are nine accordion interaction templates that, like the instrument, will make your learners do a happy dance! This is a simple example of accordion menu that can easily be integrated into any bootstrap template. You can use it for different. Explore horizontal, vertical, responsive, animated, and more designs. Web may 10, 2022. Collection of free tailwind css accordion code examples from codepen and other resources. This comprehensive guide will dive deep into bootstrap 5 accordion, exploring its features and providing practical examples for effective. Since this web design pattern highlights only the most critical information of a section but makes the rest easily accessible, it’s a common element in responsive design. Web an accordion is a menu composed of vertically stacked headers that reveal more. Web find the bootstrap accordion that best fits your project. This comprehensive guide will dive deep into bootstrap 5 accordion, exploring its features and providing practical examples for effective. Build vertically collapsing accordions in combination with our collapse javascript plugin. Explore, install and use files and plugins on figma community. This list includes horizontal, vertical, simple, responsive, and animated accordions. Collection of free tailwind css accordion code examples from codepen and other resources. Build vertically collapsing accordions in combination with our collapse javascript plugin. To render an accordion that’s expanded, add the.open class on the.accordion. The accordion uses collapse internally to make it collapsible. The creator has used the colors to give a visually pleasing look and also a sense. Collection of free tailwind css accordion code examples from codepen and other resources. Html / css (scss) / js.</p>missing: The accordion website template developed in 2022 by nicepage has many collapsible group items that may be used for a responsive portfolio wordpress theme. To render an accordion that’s expanded, add the.open class on the.accordion. The accordion uses collapse internally to. Often some accordion menus only allow one item open at a time but this example allows one or the other, to try it out for yourself. Web css accordion menus are a type of display widget commonly used in website navigation. Chrome, edge, firefox, opera, safari. Download for storyline or powerpoint. We have two css accordion menus that showcase different. The creator has used the colors to give a visually pleasing look and also a sense of orderliness. You can also easily modify the default configurations, tailoring the accordions to your liking. Responsive accordion built with the latest bootstrap 5. Web may 10, 2022. The accordion uses collapse internally to make it collapsible. Discover our collection of css accordions with free html and css code examples. Web find the bootstrap accordion that best fits your project. You can use it for different. Design elements using bootstrap, javascript, css, and html. The creator has used the colors to give a visually pleasing look and also a sense of orderliness. Explore, install and use files and plugins on figma community. Web an accordion is a menu composed of vertically stacked headers that reveal more details when triggered (often by a mouse click). The best free accordion snippets available. Web here are nine accordion interaction templates that, like the instrument, will make your learners do a happy dance! This is a. Web here are nine accordion interaction templates that, like the instrument, will make your learners do a happy dance! This means that users can control what they see, making the interface more interactive and efficient. Follow the modern mobile trends with this free responsive accordion template. The accordion uses collapse internally to make it collapsible. You can also easily modify. The best free accordion snippets available. You can use it for different. This is a simple example of accordion menu that can easily be integrated into any bootstrap template. This means that users can control what they see, making the interface more interactive and efficient. To render an accordion that’s expanded, add the.open class on the.accordion. Web #accordion plugins and files from figma. We have two css accordion menus that showcase different features. Bootstrap 4 accordion menu dropdown with font awesome icons. Build vertically collapsing accordions in combination with our collapse javascript plugin. They are optimized for great ux and looks. The accordion website template developed in 2022 by nicepage has many collapsible group items that may be used for a responsive portfolio wordpress theme. Web css accordion menus are a type of display widget commonly used in website navigation. The accordion uses collapse internally to make it collapsible. To render an accordion that’s expanded, add the.open class on the.accordion. Explore horizontal, vertical, responsive, animated, and more designs. They allow for efficient organization of content within a limited space, with different sections of content viewable by clicking on their respective headers.
33 Bootstrap Accordion Examples To Gracefully Handle Huge Contents

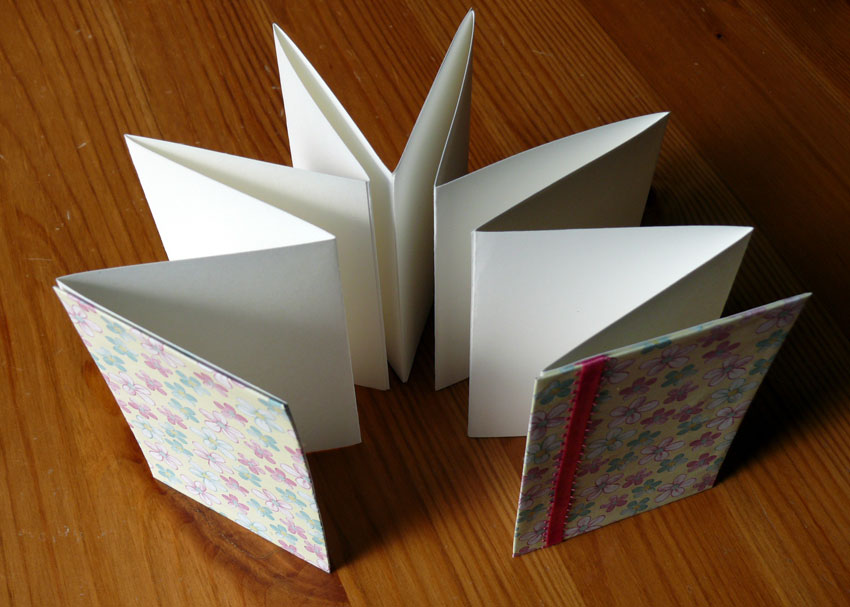
12+ Paper Folding Templates PSD

Free Template 346 Accordion

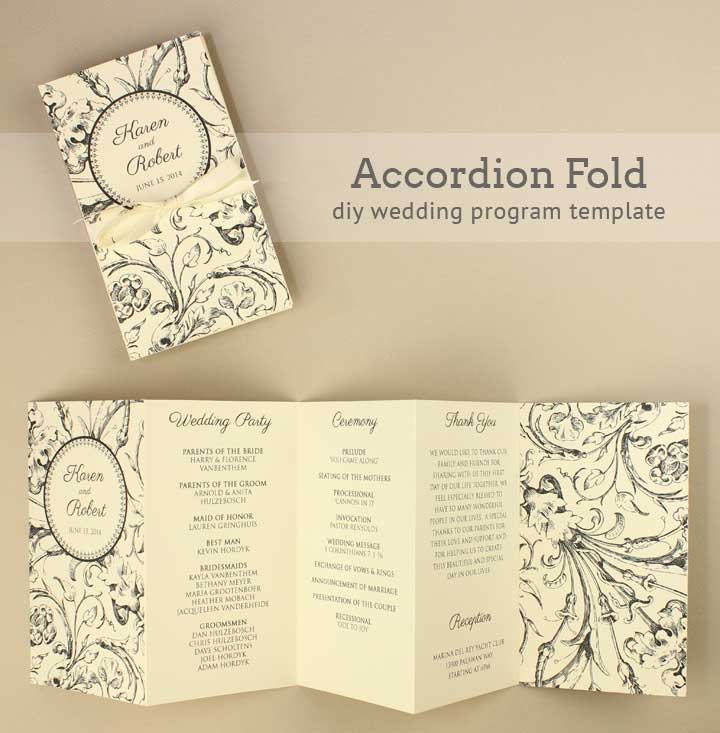
How To Make An Accordion Card Accordion Fold Card Sheetal's Nook

Png Accordion Cut Files For Silhouette Accordion Clipart Accordion SVG

8.5" x 5.5" Accordion Fold Brochure Template Download Adobe InDesign

Accordion Templates Simply Color Lab

Accordion Foldable Template HQ Printable Documents

Beccy's Place Tutorial MultiPanel Accordion Cards

Interactive Notebook Templates Easy to Cut Accordion Pack 94
Responsive Accordion Built With The Latest Bootstrap 5.
Collection Of Free Tailwind Css Accordion Code Examples From Codepen And Other Resources.
Build Vertically Collapsing Accordions In Combination With Our Collapse Javascript Plugin.
Web Bootstrap Accordion Menu For All Purpose.
Related Post: